Podkategorie:
Podkategorie:
AKTUALNIE TESTUJEMY: 249
W lipcu HTML obchodzi swoje 30. urodziny. Poznaj początki języka, jego historię oraz przyszłość. HTML (HyperText Markup Language) jest standardowym językiem używanym do tworzenia stron internetowych. Jest to zbiór znaczników, które opisują strukturę i układ zawartości strony. HTML definiuje elementy takie jak nagłówki, paragrafy, obrazy, linki i formularze, które są wykorzystywane do organizowania i prezentacji...
 Aktualności
Aktualności
Praca w IT nie jest zarezerwowana dla wybrańców i nie wiąże się z koniecznością wieloletniego...
 Web
Web
WordPress napędza 43% wszystkich stron w sieci, a jeśli spojrzeć na udział w rynku CMS,...
 Aktualności
Aktualności
„Squid Game” od Netflix bije wszelkie rekordy popularności, a jeszcze chwila i będzie wyskakiwał z...
 Web
Web
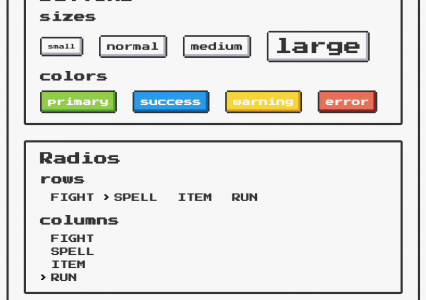
Polak stworzył ciekawy generator CSS. Zobaczcie sami! Narzędzi ułatwiających pracę nigdy za wiele. Tym razem...
 Web
Web
Amino live css editor to dodatek do Chrome, który pozwoli Ci nadpisywać style.css odwiedzanych stron....
 Web
Web
Dzisiaj nie lada gratka dla wszystkich tych, którzy przynajmniej wiedzą co to Material Design i...
 Web
Web
CSS 101 to książka udostępniona za darmo przez autora. Tak, Donovan Hutchinson, który wcześniej pisał...
 Web
Web
Jak co roku serwis Codepen, który umożliwia publikowanie i interpretacje projektów HTML/CSS/JS, publikuje listę najpopularniejszych...
 MiniBlog
MiniBlog
Ktoś wpadł na świetny pomysł i przygotował bibliotekę CSS, która stylizuje wszystkie elementy HTMLowe tak...
 Gry
Gry
Czy da się napisać grę bez użycia linijki JavaScriptu? Jak widać — da się. „The...
 Aktualności
Aktualności
Internet to magiczne miejsce dające nam niemal nieograniczone możliwości nauki. To wszyscy wiemy. Dziś trafiłem...
 MiniBlog
MiniBlog
Czasami, bawiąc się front-endem, na szybko potrzebujemy zmniejszyć plik. Zdarza się, że wrzucamy w sieć...
 MiniBlog
MiniBlog
Natknąłem się dziś w sieci na kolejne ciekawe narzędzie do generowania gradientów, a następnie kodu...
 Tech
Tech
Lubicie takie smaczki, prawda? Ja też. Dlatego też pod tym dumnym i krzykliwym tytułem mam...
 Web
Web
Yan Zhu udostępnił dla nas ciekawy zbiór. Niby nic, ale warto gdzieś zapisać. Przygotował (a?),...
 Rozrywka
Rozrywka
To zabawne, bo nawet nie mam pojęcia kim jest gość z nagłówka, prócz tego że...
 Web
Web
Selektor :focus jest bardzo przydatnym, elementem w interfejsie stron internetowych, ale nie zawsze współgra z...
 Web
Web
CSS to kaskadowy arkusz stylów pozwalający opisać wygląd elementu na stronie. Każdy webdeveloper go zna...
 Rozrywka
Rozrywka
Sublime Text to zaawansowany edytor kodu, który właśnie pojawił się w oficjalnej wersji 3.0. Edytor...
 Aktualności
Aktualności
Webdeveloperze, czy pisząc kod CSS zastanawiałeś się kiedyś, że o wiele przyjemniej czytałoby Ci się...
 Aktualności
Aktualności
Podczas tworzenia stron internetowych, można się zapędzić w przeróżne pułapki i nie mówię tutaj bezpośrednio...
 Aktualności
Aktualności
Grafiki przed wrzuceniem na stronę zwykle edytowałem kolorystycznie np. w GIMP’ie, aby pasowały do koncepcji...
 MiniBlog
MiniBlog
Właśnie znalazłem bardzo ciekawy generator animacji w CSSie. Każdy czasem lubi sobie skopiować rozwiązanie zamiast...
 Design
Design
Zmiany zmiany zmiany. Jeden z największych (i najfajniejszych) online magazynów o designie stwierdził, że przetestuje...
 Aktualności
Aktualności
Sam prowadzi bloga. Jego ostatni post o stawianiu Linuxa na Smartwatch’u zyskał pewien rozgłos na...
![[TUTORIAL] Jak stworzyć figurę niemożliwą w CSS?](https://alfred.dailyweb.pl/wp-content/uploads/2016/11/dailyweb-css-426x300.png) Aktualności
Aktualności
Dzisiaj niemożliwe staje się możliwe! Na przykładzie logo DailyWeb przeanalizujemy tworzenie figur niemożliwych w CSS-ie....
 Aktualności
Aktualności
Frameworki CSS to niewątpliwie przydatne narzędzie dla każdego programisty webowego. I o ile o istnieniu...
 Design
Design
Nieraz sam doświadczyłeś tego, że masz problem z odczytaniem tekstu. I nie, nie mówię o...
 Aktualności
Aktualności
W poprzednim tekście zapoznaliśmy się z popularnymi narzędziami do edycji tekstu/kodu, wiemy jak mogą przyspieszyć...