Podkategorie:
Podkategorie:
AKTUALNIE TESTUJEMY: 249
Generatorów pozwalających na przyspieszanie pracy na różne sposoby nigdy za wiele. Mam dziś dla Was kolejny. Tym razem ze strefy developmentu. CSS Grid generator. Jeśli nie spotkałeś się jeszcze z gridem, to definitywnie zalecam Ci nadrobienie zaległości. Grid to według mnie chyba najpotężniejsze narzędzie aktualnie dostępne dla ludzi odpowiedzialnych za składanie layoutów. Możliwości siatki są...
 Web
Web
CSS 101 to książka udostępniona za darmo przez autora. Tak, Donovan Hutchinson, który wcześniej pisał...
 Web
Web
Yan Zhu udostępnił dla nas ciekawy zbiór. Niby nic, ale warto gdzieś zapisać. Przygotował (a?),...
 MiniBlog
MiniBlog
Właśnie znalazłem bardzo ciekawy generator animacji w CSSie. Każdy czasem lubi sobie skopiować rozwiązanie zamiast...
 Aktualności
Aktualności
W szkole jak to w szkole, trzeba wykuć na pamięć program nauczania, razem z datami....
 Aktualności
Aktualności
Witam w 12 wpisie z serii zrób to sam. Jak zwykle skupiam się głównie na...
 Aktualności
Aktualności
To już 11 „odcinek” serii o czarowaniu w CSS. Dziś stworzymy <input> w stylu Material Design....
 MiniBlog
MiniBlog
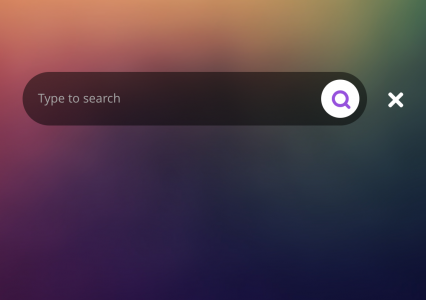
W sekcji miniblogowej czas na kolejne interesujące rozwiązanie. Tym razem killer wszystkich search boxów, czyli...
 Aktualności
Aktualności
Czołem. Dziś zajmiemy się stworzeniem lśniącego buttona przy użyciu CSSa. Na początek potrzebujemy <a>: [code]...
 Aktualności
Aktualności
Witam witam i o inspiracje pytam. Zapraszam na 2 część serii ze stronami, w których...
 Aktualności
Aktualności
Minęły 4 miesiące od pierwszego wpisu o takiej tematyce, a ja wracam do was z...
 MiniBlog
MiniBlog
Jeśli poszukujecie nowych inspiracji do swoich stron, zarówno dla tych które już funkcjonują czy do...
 Aktualności
Aktualności
Ostatnio wszędzie można zobaczyć animowane progress bary pokazujące różne rzeczy. Od poziomu umiejętności freelancera w...
 MiniBlog
MiniBlog
W marcu natrafiłem na kilka(naście) stron wartych uwagi, można powiedzieć inspirujących. Zarówno pod względem wizualnym...
 MiniBlog
MiniBlog
Jako, że prócz szablonów uwielbiacie przeglądać wszelkiej maści skrypty (przynajmniej tak twierdzą statystyki), te bardziej...
 MiniBlog
MiniBlog
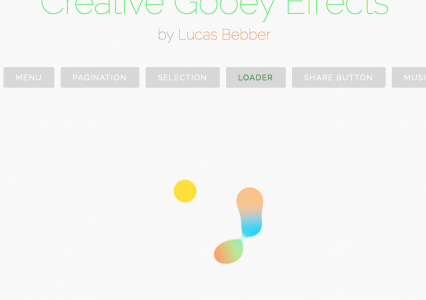
No bo i jak inaczej przetłumaczyć słowo Gooey? Ot standardowy kłopot przy tłumaczeniu czyjejś pracy...
 Aktualności
Aktualności
Długo nie było nic z serii DIY czyli zabaw głównie z CSSem. Dziś chciałbym wam...
 MiniBlog
MiniBlog
Wieczorna pora, to moment kiedy człowiek przestawia się na tryb ładowania baterii. Po znojach dnia...
 Web
Web
Jeżeli jesteś naszym stałym czytelnikiem, to z pewnością nazwa serwisu Codrops coś Ci powie. Jeśli...
 Aktualności
Aktualności
Łukasz systematycznie spamuje mnie interesującymi linkami. Oczywiście nie pozostaje bierny wobec tej sytuacji i staram...
 Aktualności
Aktualności
Rozkręcam się na dobre. Za nami już 4 odcinki serii. Przed wami natomiast kolejna część...
 Aktualności
Aktualności
Dawno nie było nic z „jak zrobić”, więc dziś zapraszam na lekcję o robieniu loga...
 MiniBlog
MiniBlog
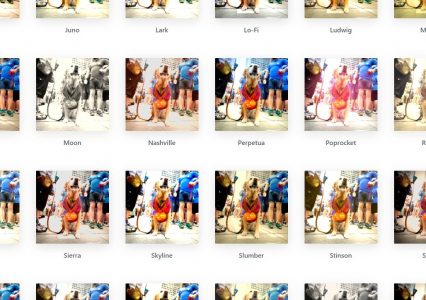
Jeśli poszukujecie niebanalnych, interesujących efektów dla swojej galerii zdjęć, czy dla samych pojedynczych obrazków, to...
 MiniBlog
MiniBlog
Na osłodę kończącego się weekendu, mam dla Was coś, co z pewnością ucieszy Wasze oko....
 Web
Web
We wczorajszym odcinku cyklu padło w komentarzu stwierdzenie o tym kto używa jeszcze grafik skoro można...
 Web
Web
Szablon Walk & Ride oficjalnie dedykowany jest stronie aplikacji mobilnej. To jednak wcale nie znaczy,...
 MiniBlog
MiniBlog
Kontynuując passę uzupełniania sekcji miniblog o nowe treści, mam dziś dla Was dość ciekawy tutorial....
 MiniBlog
MiniBlog
Miniblog ostatnio się nieco zaniedbał. W związku z tym dzisiaj drobne odświeżenie tej prawie najpopularniejszej...
 MiniBlog
MiniBlog
A przynajmniej taką mam nadzieję, bo skrypty które zaraz zobaczycie naprawdę mogą się podobać. Mowa...
 Web
Web
Flatfly ma jedną cechę, która od zawsze mi się marzy na własnym blogu. Po otwarciu...