Serwis The Verge przeszedł sporą metamorfozę pod względem designu strony. Czy była to zmiana na lepsze? Przekonajmy się.
Rozwój kanonów designerskich sprawił, że strony coraz częściej wykorzystują bardziej odważne taktyki stylizacji produktu. Nie należy jednak zapominać o tym, że reguły dostępności, funkcjonalności i użyteczności są cały czas aktualne, dlatego też używając ekstrawaganckich elementów na stronie, powinniśmy cały czas sprawdzać, czy nadal mieścimy się w wytycznych Web Content Accessibility Guidelines. Niestety wielu z nas w wirze fantazji oraz inwencji twórczej zapomina o tym, tak jak w przypadku portalu The Verge, który moim skromnym zdaniem poszedł o krok za daleko
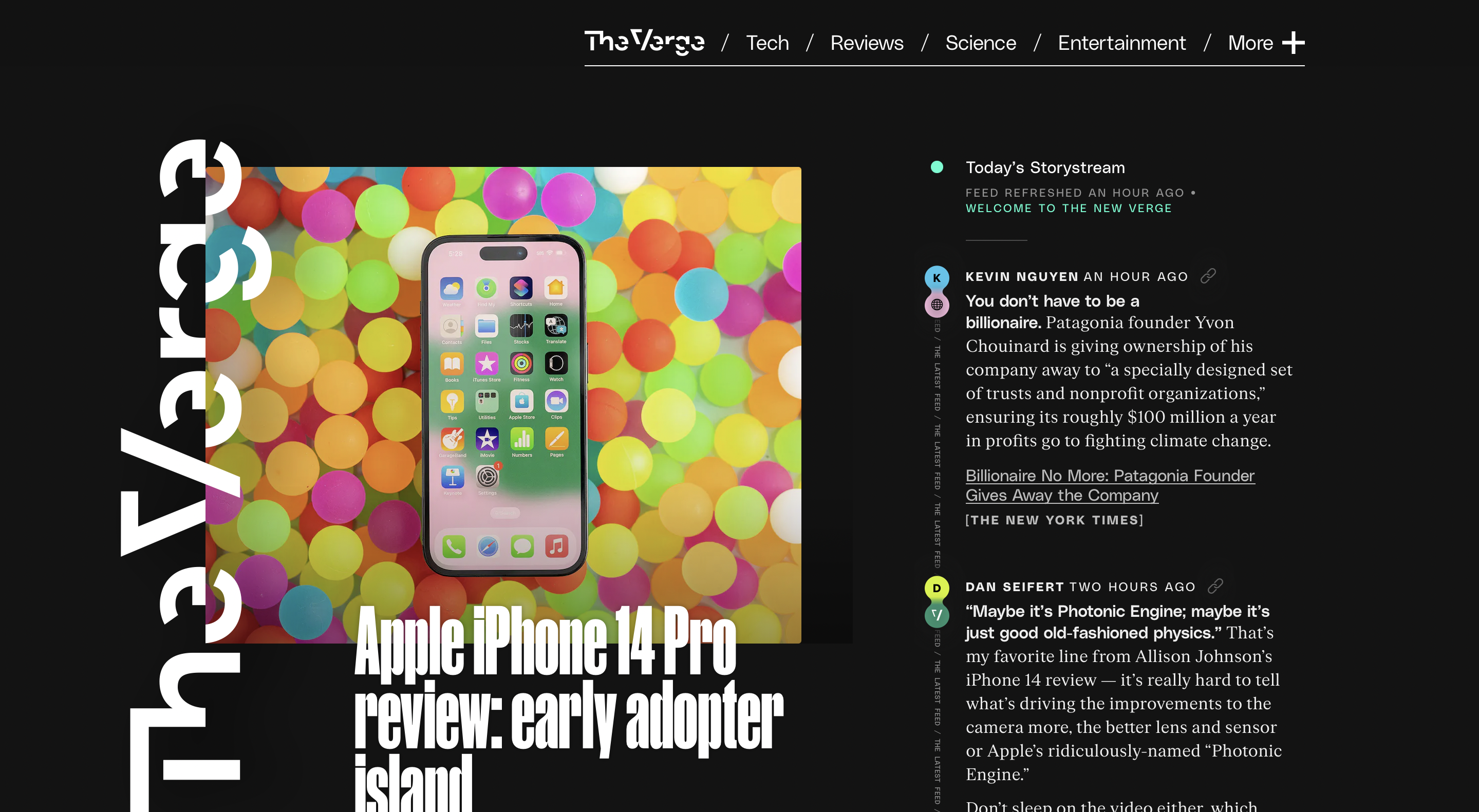
Nowy Design The Verge: ciekawy, ale mało oczywisty
Serwis technologiczny The Verge pochwalił się właśnie nowymi zmianami w wyglądzie swojej strony. Dotyczą one „czicionki”, palety kolorów, oraz logo. Redakcja postanowiła przejść na szeryfowe fonty, których celem jest wzbogacenie wystroju strony. Osobiście nie jestem fanką tego typu fontów, ponieważ są one mocno dyskusyjne pod względem czytelności. Jeśli chodzi o kolorystykę, to jestem zaskoczona na plus. Barwy są utrzymane w neonowo-jaskrawych tonach, przez co elementy na stronie The Verge są odpowiednio wyodrębnione. Najtrudniej jest mi opisać sytuację związaną z logotypem. Zamiast prostego i czytelnego napisu, dostajemy bardzo fikuśny i nieoczywisty czarny The Verge. Uważam, że logo ma bardzo ciekawy design, ale nie jest ono jakkolwiek czytelne. Tak czy inaczej, wygląda na to, że twórcy są raczej zadowoleni ze swojego pomysłu.
Welcome to the new Verge https://t.co/NkshSsSNEw pic.twitter.com/LydZ32xtWU
— The Verge (@verge) September 13, 2022
Web Content Accessibility Guidelines a nowy design The Verge
Tworząc lub updatując wygląd naszego produktu cyfrowego powinniśmy stosować się do reguł WCAG, czyli wspomnianego wyżej Web Content Accessibility Guidelines. Opierają się one na fundamentalnej zasadzie dostępności. Chodzi w niej o to, aby strona czy aplikacja była czytelna i dostępna dla jak największej grupy odbiorców, bez względu na to, czy są to osoby niepełnosprawne, czy też nie. Składa się na nią dobór odpowiedniej czcionki, kontrastu, uniwersalny języki treści oraz ogólna stylizacja elementów na stronie. Co się stało w przypadku The Verge? Sama nie wiem. Z jednej strony mamy świetnie dobraną kolorystkę, która sprawia, że strona jest czytelna dla każdego. Z drugiej strony czcionka logotypu The Verge oraz stylizacja głównych nagłówków sprawia, że odczytanie tekstu staje się nie lada wyzwaniem, nawet dla mnie.













![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)



