Polak stworzył ciekawy generator CSS. Zobaczcie sami!
Narzędzi ułatwiających pracę nigdy za wiele. Tym razem mam jednak coś więcej niż tylko link do generatora. Tak się złożyło, że miałem okazję zadać kilka pytań twórcy. Po co, dlaczego, jak żyć?
Generatorów różnego rodzaju na DW pojawia się trochę. Od czasu do czasu znajdę coś wartego uwagi, czym dzielę się na łamach naszego serwisu. Tym razem było jednak inaczej. To nie ja znalazłem generator, tylko generator znalazł mnie. Tak właściwie to jego twórca do mnie napisał, ale sformułowanie „generator znalazł mnie” fajniej brzmi.
Odezwał się do mnie Marek Foltański, twórca cssgenerator.pl, zadałem mu kilka pytań. Zanim jednak przeczytasz naszą krótką rozmowę, poznaj samo narzędzie.

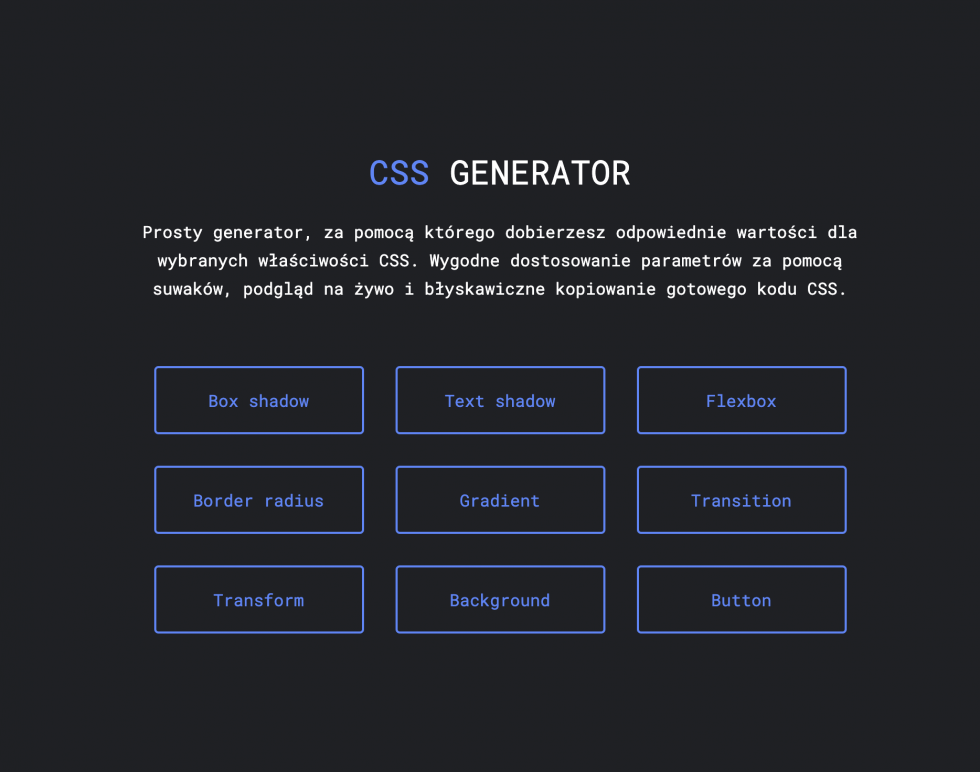
Polski generator CSS
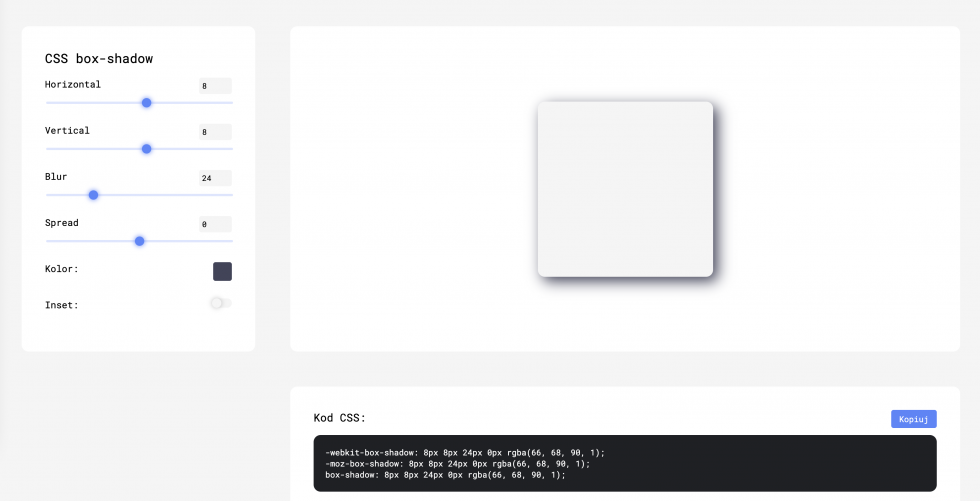
Do dyspozycji mamy 8 generatorów w jednym oraz kolejny dostępny niebawem. Co w nim fajnego? Forma. Interfejs jest prosty, przejrzysty i łatwo modyfikować efekt, który chcemy osiągnąć. Wygenerowany kod możemy skopiować do schowka, aby łatwiej wrzucić go do naszego edytora. Działa to prawidłowo oraz wygląda dobrze. Czego chcieć więcej?

Korzystając z kontaktu do twórcy, zadałem mu kilka pytań odnośnie narzędzia, które stworzył.
Czy mógłbyś w kilku słowach powiedzieć kim jesteś i czym zajmujesz się na co dzień?
Jestem specjalistą SEO z zamiłowaniem do technologii webowych i web designu. Na co dzień pracuję w agencji Semcore właśnie jako ekspert SEO, a po godzinach staram się nadrabiać zaległości technologiczne i staję się samozwańczym web developerem.
Dlaczego stwierdziłeś, że napiszesz swój generator CSS, skoro na rynku jest ich już sporo? Co Tobą kierowało? Patrząc na Twoje rozwiązanie, nie wygląda ono na zrobione „na kolanie”.
Szczerze mówiąc, to zrobiłem ten projekt, żeby nauczyć się podstaw Reacta :) Chciałem lepiej poznać tę technologię, a na generator CSS padło chyba przez przypadek, po prostu nie miałem lepszego pomysłu. Ze względu na moją profesję chciałem też w praktyce sprawdzić kwestie, które są newralgiczne z punktu widzenia SEO, a są typowe dla frameworków javascript. Na początku nie miałem w planach puszczenia tego szerzej w świat, miał to być projekt służący do nauki i testów.
Jak się pisze generator CSS? Od czego zacząć?
Ja zacząłem od researchu tego, czego ludzie najczęściej szukają w Google. Na tej podstawie wytypowałem „funkcjonalności”, które powinny znaleźć się w narzędziu. Później było sprawdzanie tego, jak mają to zrobione inne generatory, co jest fajne, co jest niefajne, itp. No i ze względu na to, że był to mój pierwszy projekt w React musiałem jeszcze wykombinować jak to zrobić, żeby działało.
Co dalej? Jak żyć, będąc twórcą generatora CSS? :) A tak na serio, jakie są dalsze plany, widziałem „soon” w narzędziu, więc to raczej nie jest jeszcze koniec.
Na początku nie miałem z tym żadnych planów, ale projekt spotkał się z bardzo ciepłym przyjęciem na forach i grupach programistycznych. Dostałem też kilka informacji o tym, czego ludzie oczekują od takiego narzędzia, dlatego stwierdziłem, że będę to sobie dalej rozwijał.
Dodam na pewno kolejne „generatory”, może jakąś małą bazę wiedzy. Chciałbym, żeby narzędzie było jak najbardziej użyteczne. Podpiąłem też narzędzia analityczne i okazuje się, że ludzie faktycznie z tego korzystają. Oprócz tego będę wykorzystywał ten projekt do testów SEO i trochę lepszego ogarnięcia analityki internetowej, podepnę pod to jakieś kolejne narzędzia typu Hotjar. To taka trochę piaskownica do poznawania nowych rzeczy.
Generator znajdziesz tutaj.












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)


