Czy ja już Ci kiedyś wspominałam, że żaden talent nie jest Ci do niczego potrzebny? Trzeba znać technikę, a reszta to już kwestia wprawy.
I tak jest ze wszystkim. Z webdesignem też. Jeśli zdążyłeś poznać już narzędzie, a znasz pare zasad, często nic więcej Ci nie jest potrzebne do stworzenia strony internetowej. A co jeśli nie umiesz w zasady? Z pomocą przychodzę ja, (bądź wujek Google). Do rzeczy.
Ile razy zdarzyło Ci się pracować na gotowym szablonie strony, bo darmowy, bo prosty… ale efekt nie urzekał? Bądź masz stronę WWW i okazuje się, że nie jesteś do końca zadowolony z efektów?
Mam parę pomysłów, z którymi w szybki sposób zmienisz swoje WWW.
Funkify – dodatek do Chrome, który musi mieć każdy projektant
Nagłówki
Cały czas, mylnie uważamy, że jeśli coś jest ważne, musi być większe. Otóż niekoniecznie, czasami wystarczy zabawa kolorem i pogrubieniem fonta, by okazało się, że w bardzo prosty i elegancki sposób jesteśmy w stanie stworzyć hierarchię tekstu.

Spróbuj na swojej stronie, zmienić nagłówki, z większego rozmiaru na zbliżony do czcionki akapitu, i potraktuj go font-weight:800 (zaznaczam, że nie każdy font ma swój „gruby” odpowiednik).
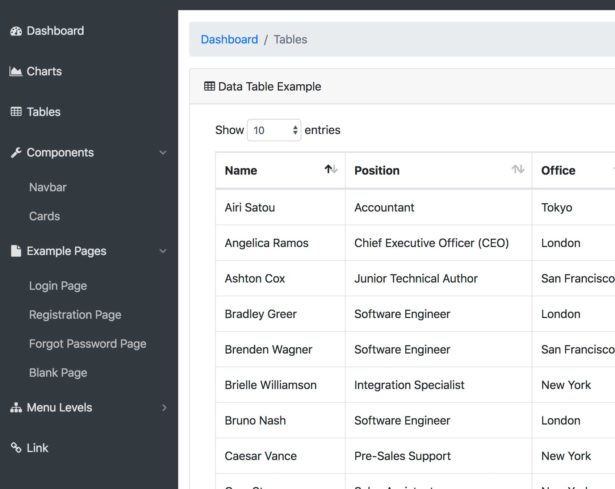
Tabele
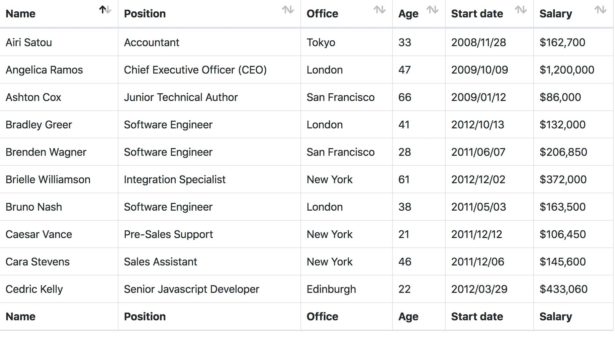
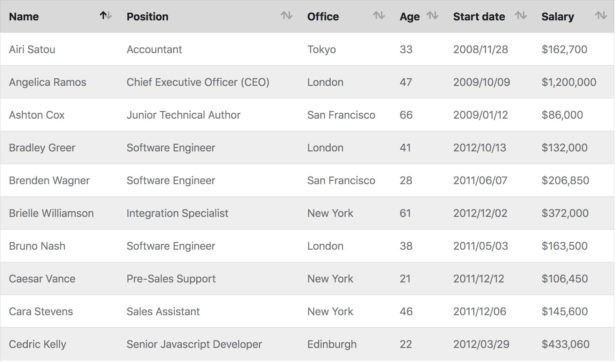
W darmowych szablonach tabele traktowane są po macoszemu. Deafultowo wyglądają jak żywcem przeklejone z Excela.

Czy da się coś z tym zrobić? Oczywiście.
Zmień tło nagłówka na ciemniejsze, by ją rozróżnić od pozostałych. Border dla kolumn jest niepotrzebny, a można łatwo zastąpić go ciemniejszym / jaśniejszym tłem w co drugim wierszu. Prawda że ładniej?

Nie zapomnij, że tekst musi „odetchnąć, by być bardziej czytelny – padding z góry i z dołu dla każdego wiersza dobrze mu zrobi. (wystarczy 4-6px, nie więcej).
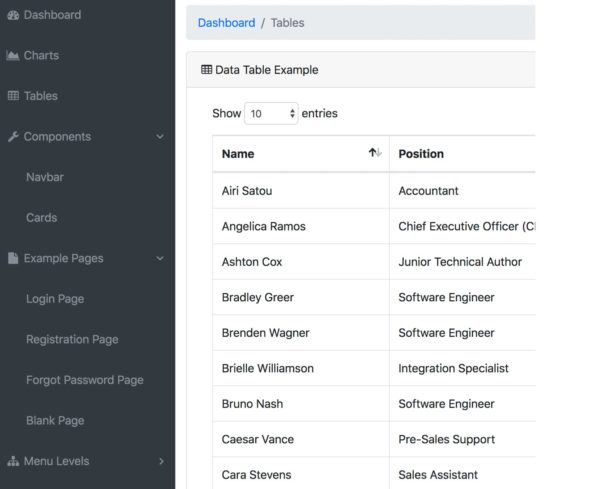
Menu
Czasami widzisz, że Twoje menu jest.. poprawne, ale nie urzekające. Często dzieje się tak, ponieważ zastosowany font dla nagłówków i dla elementów submenu jest identyczny:
Ten sam odstęp pomiędzy elementami, ten sam font, ten sam kolor.
Wystarczy, że zmienisz np. jaśniejszy kolor dla głównego menu, a dla podkategorii nieco ciemniejszy:

W powyższym przykładzie, zmniejszyłam też nieco odstępy (za szeroko rozstrzelone linki również nie są czytelne).
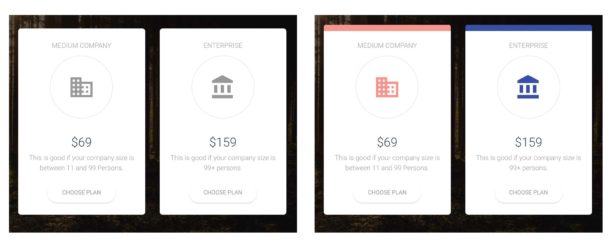
Color coding
Akcent wizualny jest naprawdę w dechę. Jeśli w jakimś zakątku wieje nudą, czy jest to początek akapitu, menu, czy plan cenowy dla klienta, spróbuj dodać tylko pasek 5px dla rozróżnienia.
„Nie jestem dezajnerem, nie umiem w kolory”. Czyżby?
Sieć aż pęcznieje od smart color pickerów i od smart swatchy, dzięki którym ktoś już dał Ci gotowe rozwiązania. Tu jest też fajna alternatywa.

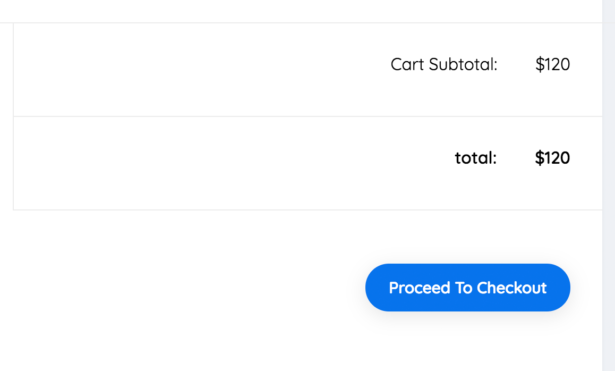
Miast borderów, kolor
Czasami musisz oddzielić pewien element od pozostałych. Podsumowanie formularza czy koszyka jest tu idealnym przykładem.

Zamiast odgraniczać zwykłym <hr>, o wiele przyjemniejszym dla oka będzie użycie delikatnego tła.
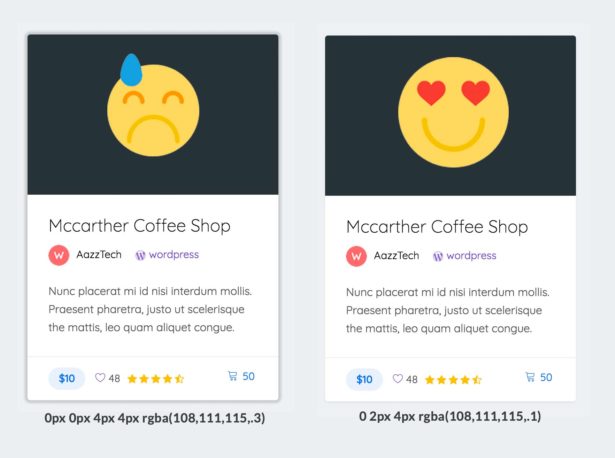
Cienie
Kiedy masz do czynienia z popupem, podświetleniem jakiegoś elementu, wysunięciem go do przodu, często pojawia się shadow. Cień, który sugeruje nam, że ten element „odstaje” od reszty na stronie. Problem polega na tym, że czasami te cienie są „sztywne”, równe, za ciemne.
Da się temu zaradzić, wprowadzając delikatniejsze rozproszenie tego koloru. 
Nieomalże niezauważalne, ale efekt jest bardziej „classy”.
Formularz
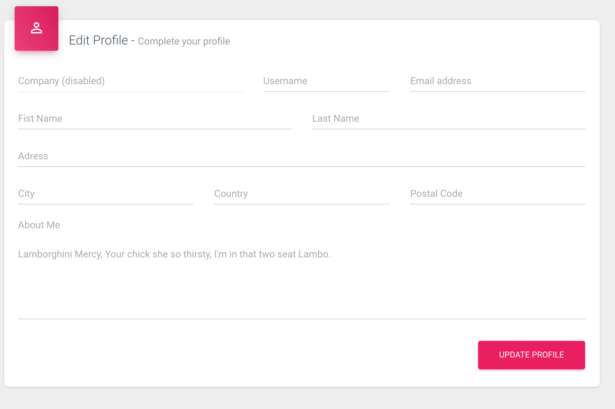
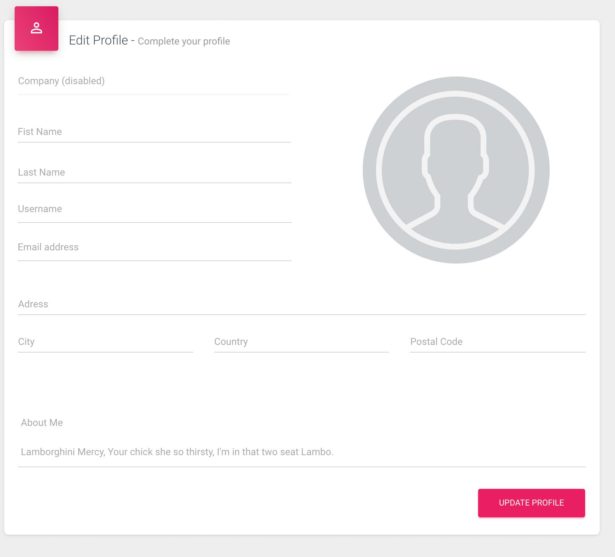
To jest „temat rzeka” i na tym niejeden UX ekspert połamał swoje pióro, jednak jest parę tricków, dzięki którym po chwili Twój formularz dostanie nowe życie.

Ja się po prostu tutaj zgubiłam… a wystarczyłoby poukładać dane użytkownika w ten oto sposób, kolejno, jedno pod drugim, by każdy poświęcił minutę na jego wypełnienie:

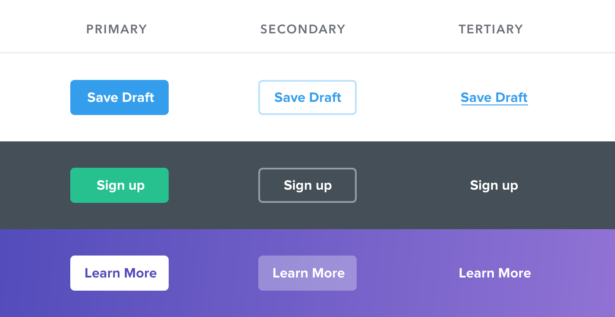
Nie każdemu przyciskowi tło jest pisane
Czyli zdefiniuj hierarchię dla elementów. Nie zawsze „Usuń” będzie biło po oczach użytkownika swoim czerwonym kolorem, nie zawsze też krok „przejdź dalej” będzie miał zielone tło.
O co chodzi?
W zależności od kontekstu, na Twojej stronie mogą pojawiać się różne akcje. Inne „Usuń” jest w kontekście załącznika przy formularzu, a inne dla usunięcia całego formularza, bądź kontaktu, prawda? Potrzeba tutaj rozróżnienia;

Cieszę się, że mogłam podać Ci zaledwie garstkę rzeczy, na które możesz wpłynąć sam, bez konsultacji z nadwornym grafikiem. Mam nadzieję, że będą pomocne.












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)


