Każdy chyba zmagał się z problemem braku idealnej czcionki fontu na tworzonej stronie czy nawet zwykłym dokumencie. Dziś zajmiemy się nagłówkami. Oto 13 świetnych fontów od Google, które idealnie pasują na nagłówki, a co najważniejsze, mają polskie znaki.
Zawsze na początku tworzenia czegokolwiek pojawia się jeden prosty problem, a mianowicie brak pomysłu jak zacząć… no dobra, niekoniecznie zawsze. Choć trzeba przyznać, że czasem jest to czynnik krytyczny, który będzie definiował styl tego, co będziemy tworzyć, a wybór fontu nagłówka w przypadku stron internetowych może być bardzo istotny. Nie przedłużając, zaczynamy przedstawienie.
Bree Serif

Wydany w 2008 roku, wielokrotnie nagradzany. Stworzony przez Veronike Burian i José’a Scaglione.
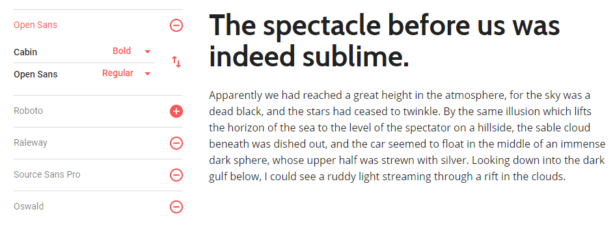
Cabin

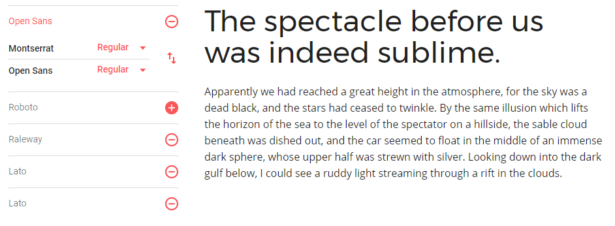
Montserrat

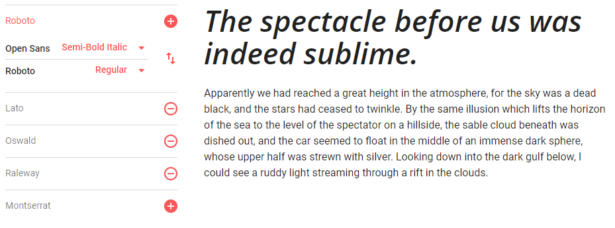
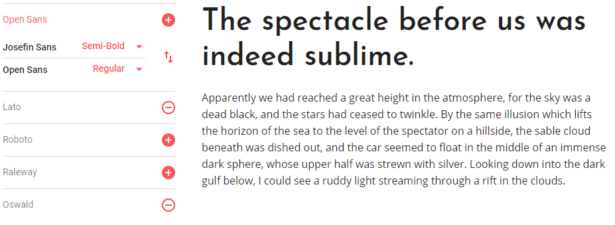
Open Sans

Open Sans został zaprojektowany przez Steve’a Matteson’a.
Zoptymalizowany do druku oraz stron internetowych, idealnie czytelny na mniejszych i większysz urządzeniach.
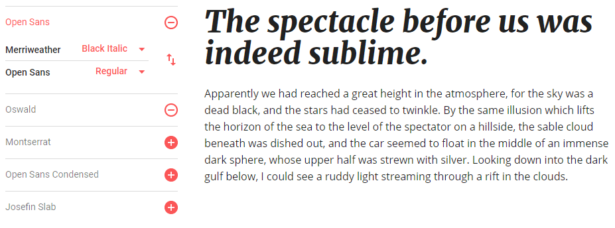
Merriweather

Merriweather został zaprojektowany przez Eben’a Sorkin’a. Subtelny, miękki styl to jego największy atut.
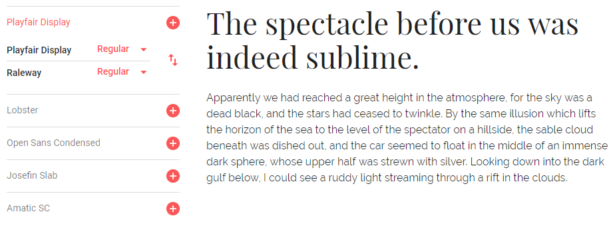
Raleway

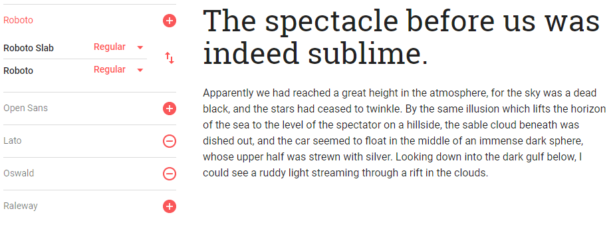
Roboto Slab

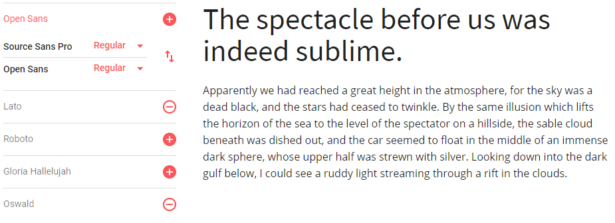
Source Sans Pro

Source® Sans Pro, to pierwszy font open source stworzony przez Adobe. Zaprojektowany przez pracownika Paul’a D.
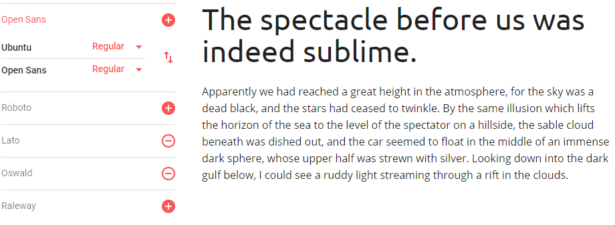
Ubuntu

Josefin Sans

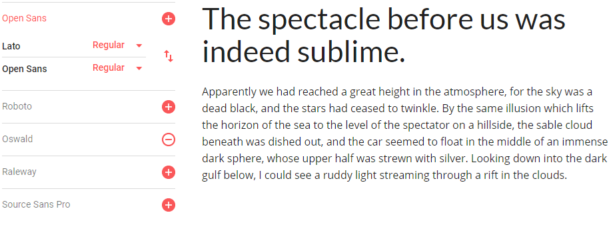
Lato

Polski akcent – Lato – zaprojektowane przez Warszawskiego dizajnera Łukasza Dziedzica w 2010 roku.
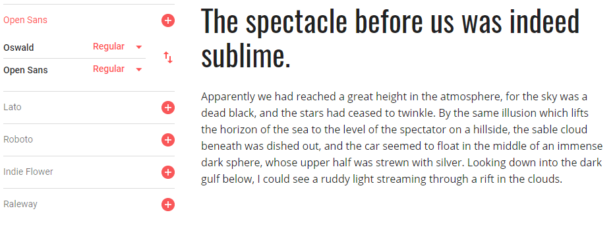
Oswald

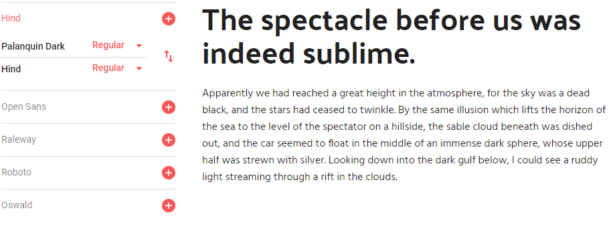
Palanquin Dark

Autor: Michał Kotfas












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)


