Dziś trochę wiedzy praktycznej, ale zanim przejdę do konkretów, zacznę od paru podstawowych kwestii. Formalnie. Czym jest CTA i gdzie „to coś” najczęściej występuje?
Słownik Bartosza
CTA (Call to action) to dosłownie „wezwanie do działania”. W ogólnopojętym marketingu internetowym CTA to „przewodnik” dla odwiedzającego dany fanpage/landing page*, który ma na celu wywołanie konkretnej reakcji. Najczęściej chodzi o zebranie adresów e-mail czy pozyskanie klienta na wersję „trial” danego produktu, co by potem zapomniał anulować subskrybcję i płacił nam miliony.
* Landing page to z kolei najpopularniejsza „platforma” dla wszelkich CTA. W naszym kraju landing page to najczęściej strona produktowa, czyli strona reklamująca jeden konkretny produkt/usługę, w przeciwieństwie do podstrony „Produkty” czy „Oferta”, które to spotykamy na niemalże każdej stronie firmowej. Jak głosi Wikipedia: „(…) Strona docelowa może być stroną samodzielną, mikrostroną, a także elementem większej witryny”.
Żeby nie zamykać się tylko na stronę produktową trzeba nadmienić, że CTA prowadzi po prostu do strony docelowej, a ów „Action” ze skrótu to kliknięcie w przycisk/baner/cokolwiek. Akapit ten dodaję profilaktycznie, co by uniknąć typowego „nie znasz się” w komentarzach. ;)
Marketing, a internety
W web designie CTA to dla projektanta stron internetowych nic innego jak mini formularz z przyciskiem lub baner/infografika z przyciskiem. Różne sposoby egzekucji mamy do wyboru tworząc CTA. Od modalnych okienek, przez klasyczny formularz z jednym polem tekstowym i przyciskiem typu „Wyślij” – najlepiej jednak opisanego inaczej, czyli np. „Tak! Chcę być zajebisty!”. A skoro o zajebistych CTA mowa to mam dla Was parę przykładów naprawdę dobrze wykonanych „wezwań do działania”. Rozbierzmy je na czynniki pierwsze. Szukałem polskich, ale po wszelakich „sprawdź”, „zgarnij gratisy” albo co gorsza „tylko dzisiaj wysyłka gratis”, postanowiłem, że skupię się na zagranicy.
Najlepsze CTA na świecie!
Crazy Egg
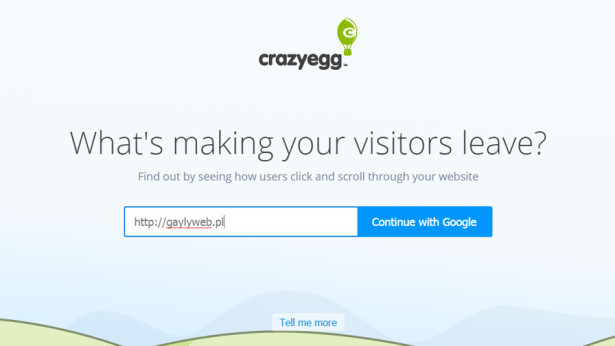
Obecnie w DailyWeb pracujemy nad zmianą wyglądu serwisu w oparciu o wyniki tzw. „heatmap”, czyli mapy ciepła. I choć brzmi to dość homoseksualnie to jednak jest całkiem przydatne. Heatmapy śledzą zachowanie użytkownika i/lub jego kursora na naszej witrynie. Po co? By wiedzieć co klika się bardziej, a co mniej. Co przykuwa wzrok, a co jest zupełnie zbędne. Mowa tu o „wszystkim”, czyli zarówno o elementach designu jak np. menu, buttony czy ułożenie widgetów w stopce, jak i o treści – czy szpalta jest w dobrym miejscu, czy ma dobrą szerokość, czy czytacie wszystkie akapity, czy tylko pierwszy, czy jest to regułą, czy tylko we wpisach moich kolegów z redakcji macie problem z dojściem do spodu artykułu. Crazy Egg oferuje właśnie taką usługę, czyli heatmapy dla serwisów www. Jeżeli wchodzisz na ich stronę po raz pierwszy to Twoim oczom ukazuje się takie oto „wezwanie do działania”:

Co tu takiego niestandardowego? W sumie to wszystko. Od pytającego nagłówka, który bazuje na negatywnych emocjach (marketingowy bełkot – sorry), przez zachęcającą „marchewkę” mniejszymi literami, które zmuszają Twój mózg by przeczytać sposób na Twoje problemy z ilością odsłon Twojej strony, aż do kontynuacji z Google, która w naszym kraju z jakiś dziwnych powodów powoduje, że każdy zwrot w kwestii logowanie ze słowem „Google” to jak +10 do autentyczności i bezpieczeństwa. Prosty CTA, który jest jednak przygotowany i na fachowców, co to na niejednym serwisie zęby zjedli… „Tell me more”, czyli powiedz mi nieco więcej na temat całej tej „akcji”. Polecam kliknąć w „tell me more” samemu i doczytać edukacyjnie o Crazy Egg, a gwarantuję Wam nagrodę w postaci trzeciego CTA, którego tu nie przytoczyłem – będzie na samym dole w stopce CrazyEgga, co jest przecież nie do pomyślenia zgodnie z zasadą „above the fold”, o której niebawem napiszę. Okej, okej… Trzecie CTA? A gdzie drugie?! Tutaj:

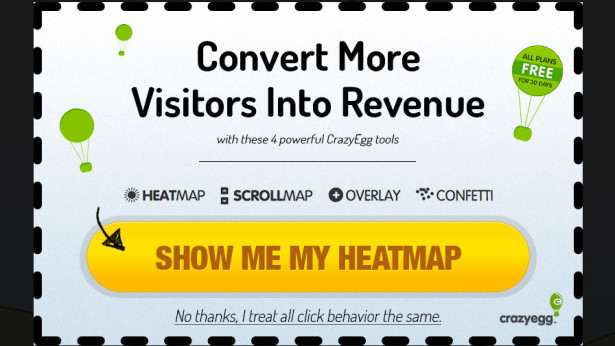
To wezwanie pojawia się w momencie, gdy nasz kursor zbliża się do górnej krawędzi strony, czyli do paska adresu (w celu wklepania youjizz.com itp.) lub by kliknąć w jedną z naszych ulubionych zakładek na pasku… zakładek. To dość standardowe zagranie – jeżeli mowa o momencie „wyzwolenia” CTA, aczkolwiek znowu mamy nieszablonową treść. Treść, której kluczowym hasłem jest zrozumienie. Już rozbieram.
Nagłówek w tym przypadku jest akurat standardowy, wręcz ckliwy i tandetny – no ale jak mawia dresiarz na YouTube – „prosty przekaz”. Gdzie zaczyna się pokusa? Kontrastowy pomarańcz i tekst „Pokaż mi MOJĄ heatmapę”, czyli troszkę personalizacji/indywidualnego podejścia do klienta oraz ziarenko nadziei, że faktycznie po jednym kliku dostaniemy gotową solucję sprawiły, że ludzie klikali na wspomnianym landingu jak Ty w Deluxe Ski Jumping w gimnazjum. Najważniejsze. Żeby złapać nawet tych wszystkowiedzących władców sieci, pod przyciskiem zobaczyć można humorzasty komunikat o, mniej więcej, następującej treści: „Nie, dzięki. Wszystkie wyskakujące okienka do klikania traktuję tak samo”. Dostajemy tu podświadomego pstryczka w nos. Po co? Jeżeli nie da się na „ciepło” za pomocą gotowego rozwiązania, bo np. jesteś z grona świadomych, że „cudów nie ma” i nie da rady po jednym kliku dostać gotowego audytu www, to może akurat wjazd na ambicję podziała. Nie jest to jednak bezczelny wjazd, a raczej taki „na śmieszka”, więc jeżeli jesteś ambitny i/lub masz poczucie humoru to… Tak, tak. Klikniesz. No i dla tych mniej rozwiniętych umysłów – zielone (zielony to kolor kojący, naturalny, relaksujący mniej ambitne mózgi) baloniki z napisem „ZA DARMO”. Dla każdego coś miłego.
MyPerfectResume
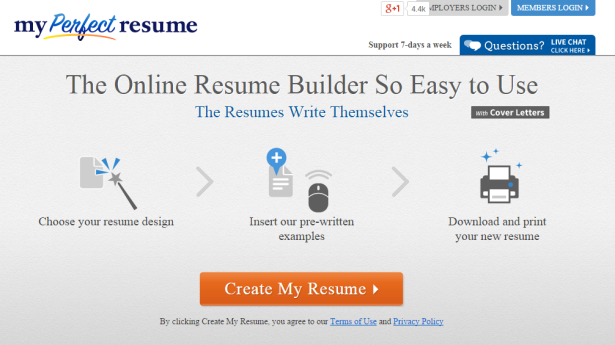
Jak to u nas bywa, spóźnieni o dziesięć lat, w końcu od 2014 roku przywiązujemy jakąś tam wagę do wyglądu naszego CV. Za oceanem portale oferujące odpicowane „curriculumy” robią profit od przynajmniej 2007 roku, więc w końcu i u nas stało się to dość popularne, choć nadal brak jakiegoś dobrze zrobionego serwisu oferującego takie usługi. Tyle we wstępie. MyPerfectResume jak nietrudno się domyślić to serwis oferujący stworzenie pięknego i profesjonalnego CV w mgnieniu oka, a do tego w 100% online. Niestety sam zwrot „CV” w naszych głowach zakorzenił się raczej z negatywnym wydźwiękiem bo przecież z reguły trzeba było szukać jakiegoś szablonu, albo co gorsza tworzyć od zera w jakimś Wordzie czy innym Writerze. Wiązało się to z kilkoma nudnymi i straconymi na zawsze godzinami, których efektem było wyglądające prawie jak klepsydra CV, przypominające CV wszystkich naszych znajomych. Nuda. I niestety z takim skojarzeniem nie jest łatwo wygrać. Oto jak ludzie z MPR podeszli do tematu:

O co chodzi? Przede wszystkim o odbijanie piłeczki, a nawet piłeczek, o których pisałem tuż przed obrazkiem. Żmudne godziny? Skądże! Proste jak „1, 2, 3”! Potraktowali to dosłownie – „3 ŁATWE kroki”. CV, które piszą się same – no marzenie po prostu. Różdżka, ruch myszką, drukarka i… Jak mawia Gordon Ramsey: Done. Do tego znowu na zasadzie kontrastu – pomarańczowy button (niebieski vs pomarańcz), który kojarzy Ci się ze słońcem, GaduGadu lub żelkami czy sokiem pomarańczowym – jednym słowem dzieciństwo, a bawiąc się w psychologa dalej – brak zobowiązań, spokój, radość, szczęście. Z resztą… Słoneczko zawsze na plusie (pozdrawiam tamto gimnazjum). Nie zabrakło wsparcia dla ciekawskich w postaci LiveChata uruchamianego poprzez button z napisem „Pytania?”. Button ten ma kolor stonowanego niebieskiego, który najczęściej spotykamy na stronach kancelarii, więc kolejny podświadomy skutek myślowy: niebieski -> kancelaria -> fachowość -> wiedza -> pomoc.
Co dalej?
Ciekaw jestem czy znacie jakieś DOBRE polskie przykłady CTA? Pochwalcie się w komentarzach, a być może rozłożę coś od Was na czynniki pierwsze. Ciekawe co to za link?
Autor: Bartosz Andrzejewski












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)


