Sam prowadzi bloga. Jego ostatni post o stawianiu Linuxa na Smartwatch’u zyskał pewien rozgłos na Reddicie. Przeglądając komentarze pod wpisem o poście, jego uwagę przykuł jednak w szczególności jeden komentarz – ironicznie opisujący wydajność stworzonej przez niego strony.
Zaintrygowało to naszego bohatera, który był przekonany, że jego strona działa jak powinna – JavaScriptu używa w końcu tylko do Google Analytics, a cały CSS pisał sam.
Był jednak w błędzie!
Okazało się, że scrollowanie strony pod Firefoxem jest jak granie w Wiedźmina 3 na jednym z tych gotowych zestawów komputerowych do kupienia na Allegro, za chore pieniądze, których żądają Janusze Biznesu.
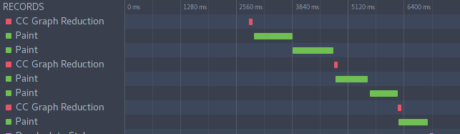
Każde rysowanie zajmowało ok. 800ms podczas scrollowania, gdzie wymagany czas do płynnego efektu to ok. 16.6ms. Jakie własności (lub ich połączenie) mogłyby zatem powodować takie zachowanie? W końcu na stronie nie ma żadnego rysowania na canvasie, shaderów w WebGL, praktycznie 0 JS’a.
-4 linie CSS; +60fps
[html]
— a/source/sass/_blog.scss
+++ b/source/sass/_blog.scss
@@ -38,9 +38,7 @@
@include padded-centered(’BlogContent’);
.BlogContent,
.BlogMore {
– background: url(/static/images/cork-wallet.png),
– radial-gradient($slate-sh, $slate-nt);
– background-blend-mode: hue;
+ background: radial-gradient($slate-sh, $slate-nt);
}
.BlogContent {
position: relative;
@@ -69,8 +67,7 @@
margin-top: -$overlay;
margin-bottom: -4rem;
– background: url(/static/images/cork-wallet.png), white;
– background-blend-mode: hue;
+ background: url(/static/images/cork-wallet.png);
[/html]
I różnica w Firefoxie:
Nie ma chyba złudzeń, że głównym winowajcą jest background-blend-mode.
I to nie przez jakieś skomplikowane połączenie z innymi własnościami, odpalanie filmików, czy zły html. Twórca bloga odtworzył powtarzalny przypadek w zaledwie 10 liniach CSS i udostępnił na CodePenie!
Przetestujcie sami tutaj (najlepiej na fullscreenie, żeby zobaczyć całkowity wpływ).
Wsparcie, wsparcie, wsparcie
Okazuje się, że Firefox, a nawet Chrome nie radzą sobie najlepiej z blend-modes. Może w ogóle, a może jeszcze. Czas pokaże, prawdopodobnie jest na nie za wcześnie tak jak było kiedyś z Flexboxem, czy pseudoelementami ::before i ::after. Warto pamiętać, że nawet jeśli mamy możliwość korzystania z różnych wodotrysków nowoczesnych przeglądarek, nie oznacza to, że powinniśmy. Warto zawsze wszystko testować i stosować np. zasady progressive enhancement czy graceful degradation.
Zrzuty ekranu i historia odkrycia należy do Sama, oryginalny post możecie przeczytać tutaj.
Autor: Filip Konieczny












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)