Poprzedni tutorial #2 znajduje się tutaj: Podstrony w Axure
Plan na dziś: interesuje nas galeria z możliwością zmiany obrazu za pomocą przycisków. Między nami, chodzi o system działania panelu dynamicznego i łatwość jego zmiany ;)
Będziesz mieć napewno sytuację, w której zajdzie potrzeba pokazania klientowi możliwości zmiany elementu po naciśnięciu przycisku (lub innego zdarzenia) – górne menu, boczne, galeria obrazów, etc. Panel dynamiczny posiada swoje stany, które możesz dowolnie edytować, dzięki czemu np. pierwszym stanem będzie np. zwykłe menu górne, a drugim, już po wybraniu opcji X – panel zmieni swój stan na kolejny, z wysuniętym submenu. I tak dalej. Wróćmy zatem do naszej galerii.
Do dzieła!
Nauczyłeś się w pierwszym tutorialu elementów Axure. Wyciągnij więc 3 action buttony oraz obrazek (Image).
Zmieniłam im nazwy, tak by wskazywały na konkretny obrazek galerii.
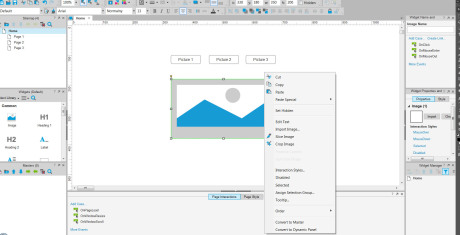
Ważna kwestia. To nasz obrazek będzie panelem dynamicznym i to jego należy zamienić klikając ppm.

Chcemy by galeria składała się z 3 obrazków, co za tym idzie – trzech stanów naszego panelu. Po prawej stronie dodajemy je, klikając w Add State. Klikamy w pierwszy.
Stan pierwszy zawiera nasz obrazek, należy go podmienić importując nowy (Import image).
Kolejne stany są puste, ale dodając im z biblioteki Image i podmieniając obrazki w ten sam sposób co poprzedni, uzupełniamy każdy stan panelu.
Wróćmy do Home. Nasz panel jest już gotowy i na każdym stanie mam inny obrazek, chcę teraz by każdy z przycisków odpowiedzialny był za zmianę na inny. Działania mają odbywać się na kliku myszką w przycisk, wiec odpowiednim będzie OnClick z prawego menu.
Zatrzymajmy się na chwilę. Pojawiło nam się magiczne okno odpowiedzialne za funkcję, a jako, że chcemy zmianę stanu naszego panelu, klikamy w Set Panel State (Dynamic Panels). Zaznaczam który element do zmiany mnie interesuje (dobrze jest podpisywać widgety – łatwo da się pogubić). Select the state – dla każdego przycisku będzie inny stan wyświetlany, wybieramy go z listy. Dodajemy opcjonalnie animacje – Fade zawsze ładnie i delikatnie wygląda. :)
I tą czynność powtarzamy dla każdego buttona.
Voila.
F5 w Axure uruchamia podgląd w przeglądarce.
Powodzenia :)
Tutorial Axure
Tutaj znajdziesz pozostałe odcinki naszego tutoriala Axure.












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)