Dzięki tym stronom wdrożysz animacje elementów w mgnieniu oka bez potrzeby zaciągania do pracy jQuery. Czysty CSS, magiczny CSS. A teraz proszę pójść za mną i rozkoszować się pięknymi widokami. Zapomniałem dodać, że wszystkie rzeczy, które Państwo zobaczycie są darmowe.
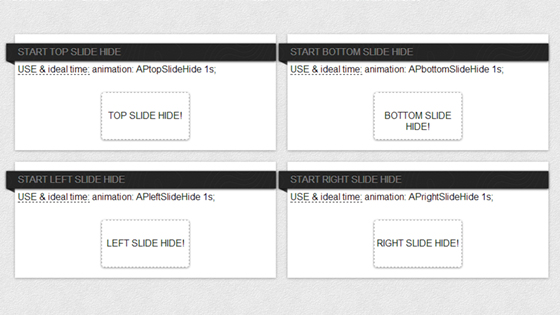
1. CSS3 ANIMATION CHEAT SHEET by Justin Aguilar
Na pierwszy ogień idzie lista animacji od Justina Aguilara – 18 prostych animacji, Tak jak obiecałem, aby je wdrożyć pobieramy plik .css z jego strony i/lub doklejamy do swoich stylów.

2. Mozilla Foundation CSS3 Animations
Spece od mozilli przygotowali dla nas listę 35 animacji.

3. Magic.css
Po wejściu na tą stronę możemy poznać 55 animacji. Nazwa idealnie odzwierciedla to co się tam dzieje – Magic ( link )
4. Animate.css
Tutaj znajdziemy 62 animacje + minimalistyczny wygląd :)
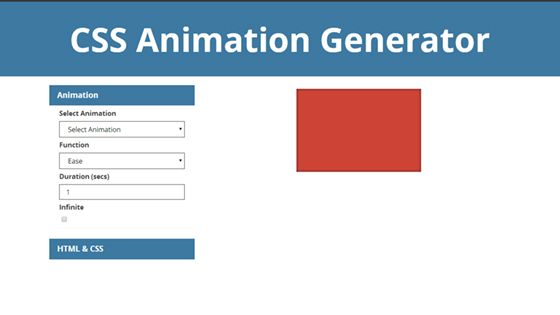
5. CSS Animation Generator
Jak sama nazwa wskazuje narzędzie, które pozwoli nam stworzyć własne przejścia i animacje. Przy zadowalającym nas efekcie wystarczy kliknąć ” HTML & CSS” i skopiować kod do naszych stylów.
6. CSS Spiners & Loaders
Tutaj już nie mamy listy strikte animacje, ale znajdziemy za to wypasione Ładowacze i Obracacze, które umilą czas oczykiwania gościom na naszej stronie podczas wczytywania contentu
Na koniec zostawiłem moją ulubioną stronę w kategorii animacji CSS3.
7. Bouncejs
JS służy nam do wykonania dowolnej animacji, możliwości są OGROMNE, podobnie jak we wspomnianym wcześniej generatorze, po zakończeniu pracy generujemy sobie CSS i mamy to co chcemy.












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)