Zastanawiałeś sie, co czeka designerów w 2017r? Bynajmniej nie mam dla Ciebie horoskopu (choć mógłby ktoś wpaść na wersję 12 znaków designu), ale parę wskazówek czego się trzymać, jakich gaf już więcej nie popełniać, co jest trendy a co nie.
Alternatywne narzędzia dla projektantów
Coraz bardziej popularne stają się narzędzia do projektowania online. Są szybkie, małe, sprytne, i często niedrogie. Wystarczy kilka chwil by móc przekazać pewne idee czy schematy między członkami zespołu, skomentować, skorygować i ustalić parę bądź jedną wersję. Prym wiedzie Figma oraz SubForm.

Animacje
Dalej utrzymuje się trend, że jeśli coś się rusza, gra i buczy to łatwiej przyciąga uwagę. Trudno się z tym nie zgodzić, zwłaszcza, że kryje się za tym coś więcej niż tylko efekt wizualny. Wszelkiej maści tutoriale aplikacji i hinty są jak najmilej widziane w czasie rzeczywistym, przy interakcji użytkownika, pokazując mu bezpośrednio co i gdzie należy kliknąć. Zachowanie komponentów, przycisków, tekstu, wskazówki w grach i wiele innych – świat animacji stoi otworem.

Dane a design
Coraz większą (jeszcze większą!) uwagę przykłada się do designu dla contentu. Ten trend nie jest absolutnie nowy, już kilka lat temu odkryto, że design dla Lorem Ipsum ma się nijak do rzeczywistości. Realne dane często rozkładają na łopatki najlepiej wyglądający projekt, a wrażliwość i intuicja często zawodzą jeśli zmierzą się ze wszystkim co zaserwuje im klient.
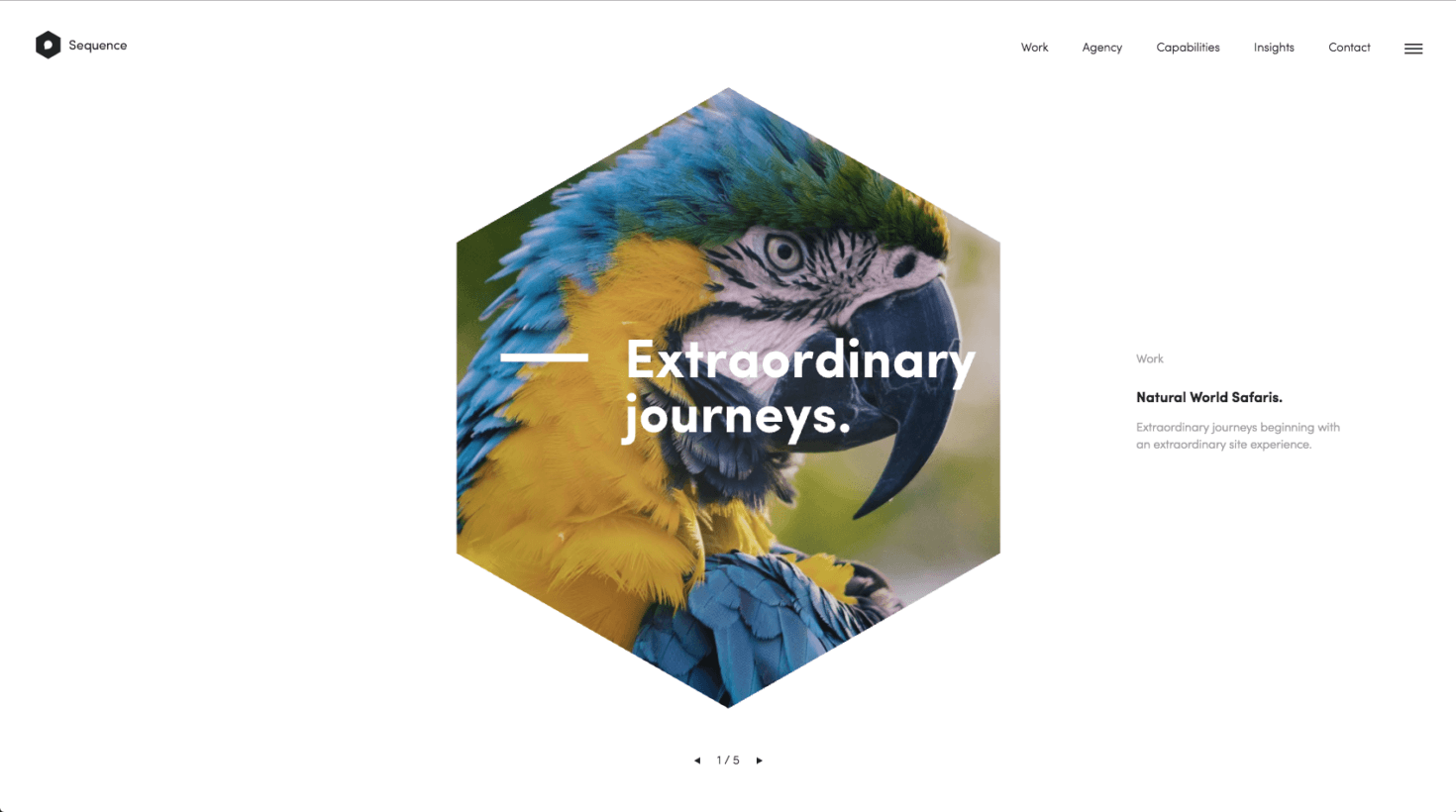
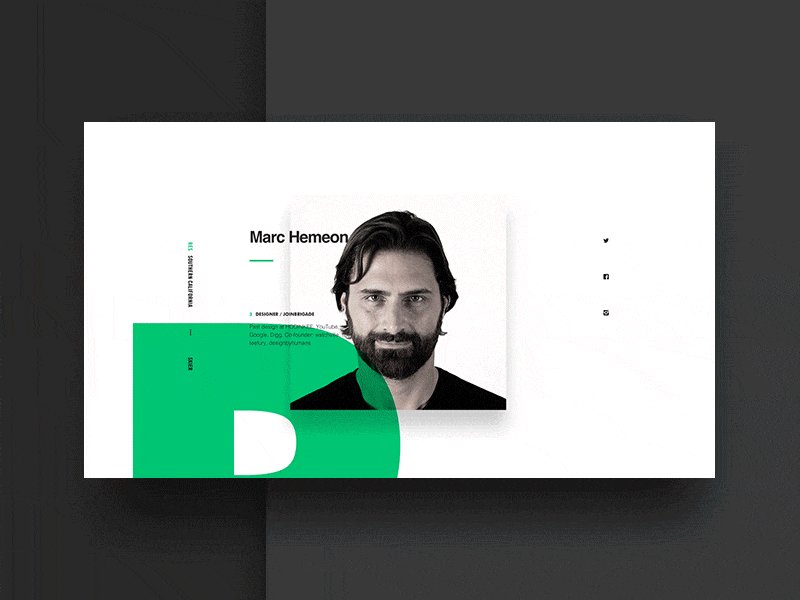
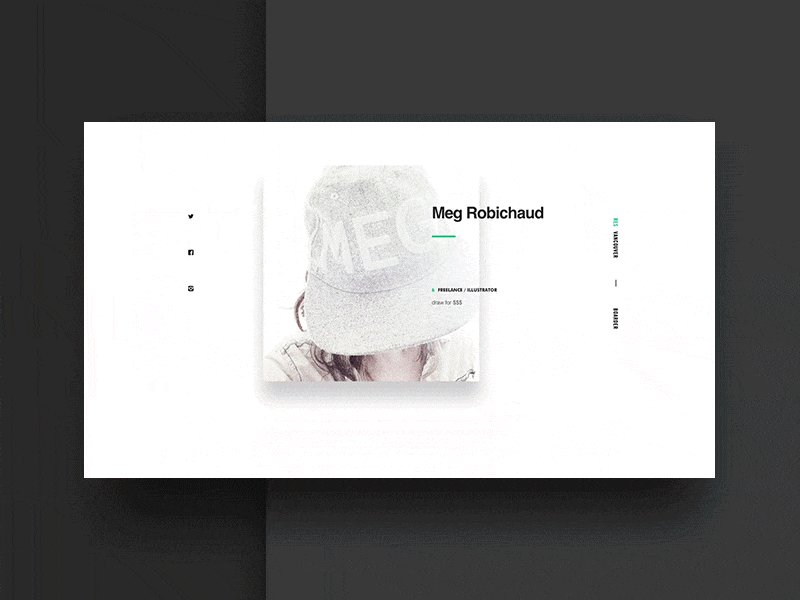
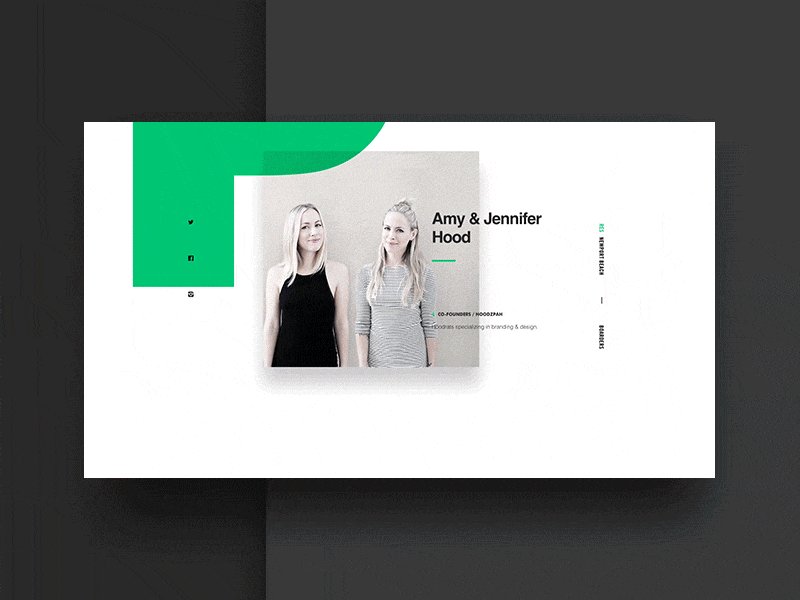
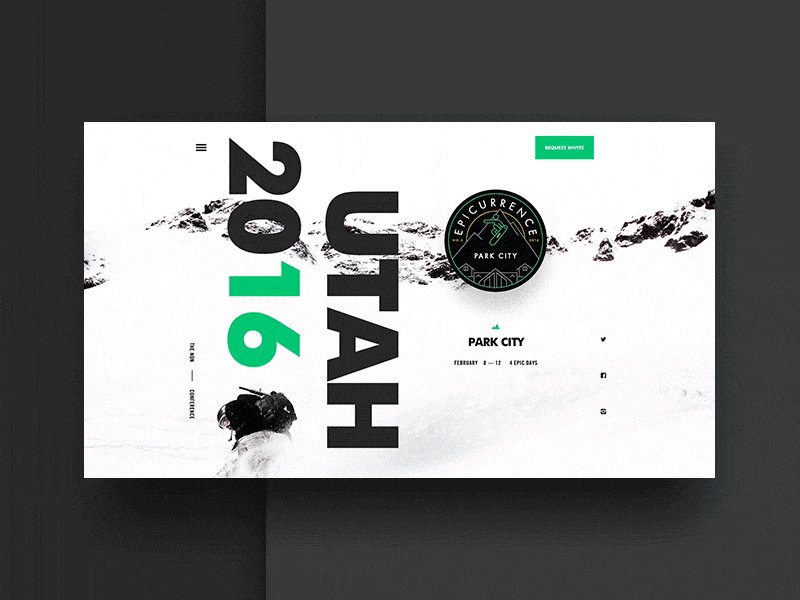
Kierunek: minimalizm
Tu kontynuacja roku poprzedniego. Mniej znaczy więcej. Nie przeładowujmy stron WWW niepotrzebną treścią, nie tylko ze względu na wagę, ale przede wszystkim na estetykę.

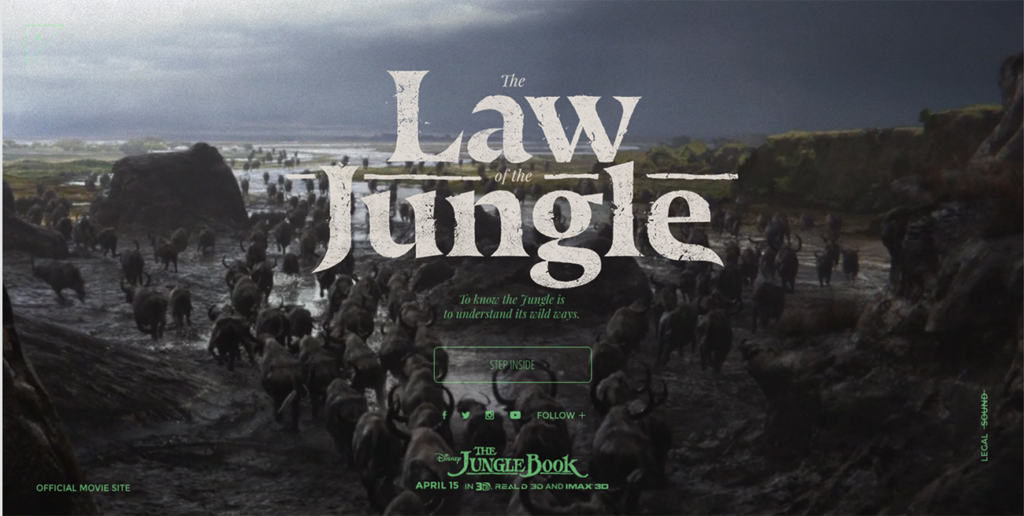
Tłuste fonty
Fajne, grube, odznaczające się fonty na stronach świetnie sprawdzają się jako nagłówki i przyciągacze uwagi.

Stocki w odstawkę
Dość. Dość sztampowych fot i grafik, które może mieć każdy za parę dolców. To nie wygląda profesjonalnie- jeśli chcesz mieć coś oryginalnego, niestety zrób zdjęcie sam. Bądź narysuj – to również coraz bardziej w cenie :)

Kolorowo
Minimalizm nie oznacza nudy, najnowsze trendy przewidują jasne, odważne, mocne kolory. Z pomocą przy projektowaniu przyjdą nam UiGradients oraz Coolors – generatory, które nie zawahają się użyć naprawdę kosmicznych połączeń.

Duży scroll
Parallax znów wróci do łask. Mała treść + ładne zdjęcie i …. przeskok na kolejny ekran. Tak tak, treść ładnie podana, a co najważniejsze – nie zabijająca przeglądarki.

To chyba najlepsza rada podsumowująca całość – bądź otwarty na nowości. Nie bój się eksperymentować, szukać nowych rozwiązań i narzędzi, a jeśli zajdzie potrzeba weź do ręki kartkę i długopis zamiast tracić czas w poszukiwaniu gotowego rozwiązania :)
PS. Niezależnie od trendów UIPatterns również może okazać się pomocne. Działaj :)












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)


