Witaj!
Czas na drugą część kursu. W zeszłym tygodniu pojawił się pierwszy tekst, prezentujący Axure: #1 Poznaj Axure
Dziś krótko, zwięźle i na temat, zadanie mamy następujące: interesuje nas zrobienie linków przenoszących nas pomiędzy głowną, pierwszą stroną i podstroną.
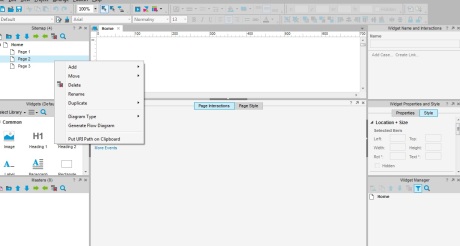
Wpierw usuwam domyślne page nadane na początku nowego pliku i tworzę „dzieci“ strony głównej ( Add > Child pages).

Nasza struktura drzewka powinna wyglądać podobnie do tego:

Nazywam narazie wszystko roboczo, edytuję nazwę klikając F2.
Z lewego panelu Widgets wyciągam dwa elementy – Heading 1 oraz Button Shape.

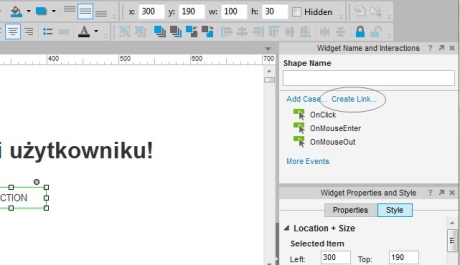
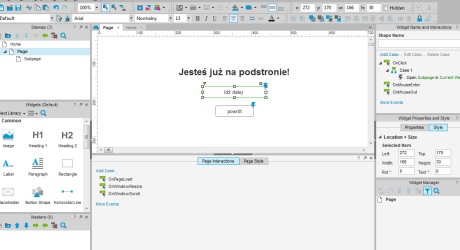
Teraz najważniejsze – mojemu przyciskowi nadam nową funkcję – link do storny – uwaga, dzieje się:

Zaznaczyłam przycisk, kliknełam w Create link i wybrałam która strona mnie interesuje.
Voila!

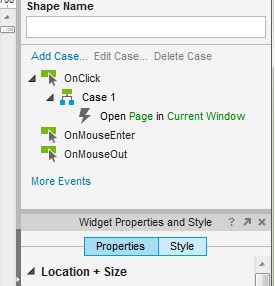
Jeśli się pomylę, dwuklikiem wszystko naprawiam – zawsze mogę zmienić miejsce dokąd ma mnie nieść link :)
Pamietaj adepcie – jeśli podepniesz jakąś akcję, na elemencie powinna wyświetlić Ci się błyskawica. 
Dokładnie to samo robię na podstronie, Heading 2 i dwa przyciski – jeden będzie kierował nas na stronę kolejną, a kolejny będzie wracać na stronę główną.

Zostaje nam ostatnia strona. Axure jest inteligentnym stworzeniem i można skopiować przycisk z poprzedniej strony, a jego właściwości przeniosą się razem z nim.
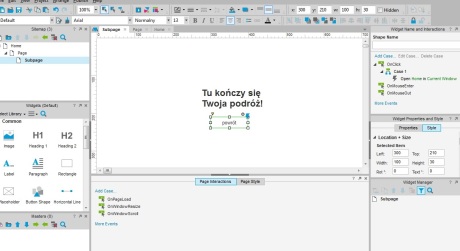
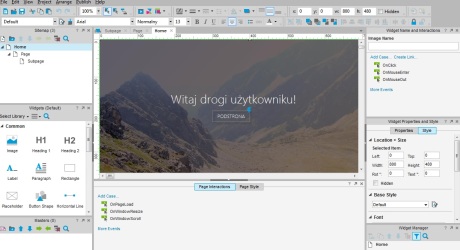
Jak mówiłam w poprzednim odcinku, można edytować w zasadzie wszystko. W zasadzie wstępnie da się ostylować stronę.
Tu efekt:



Z tyłu wrzuciłam Image (dwukrotny klik pyta nas skąd wziąć zdjęcie), zmieniłam kolor napisów i font na Segoe UI.
To jak, pochwalisz się pracą domową? ;)
Tutorial Axure
Tutaj znajdziesz pozostałe odcinki naszego tutoriala Axure.












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)