Witaj głodny wiedzy, przyszły UX designerze. Witaj projektancie, chcący pogłębiać swoją wiedzę na temat tworzenia mockupów stron i aplikacji w nowym narzędziu. Rozsiądź się wygodnie, zaczynamy swoją przygodę z programem dającym bardzo duże możliwości.
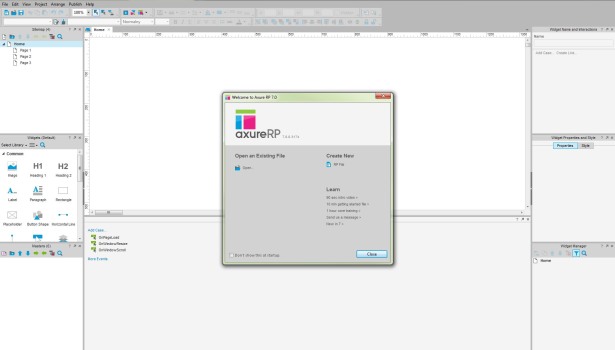
Axure mimo swojej długiej egzystencji na rynku nie ustępuje w niczym najnowszym produkcjom do tworzenia szablonów- ilość funkcji jest tak ogromna, że chcąc poznać wszystkie musielibyśmy odmówić sobie na dłuższy czas BoredPandy i 9gaga, więc… na początek przejdziemy przez interfejs.
Jeśli chcesz dowiedzieć się więcej, jak wyglądają same makiety a potem już designy na ich podstawie odsyłam do strony:
UXPORN

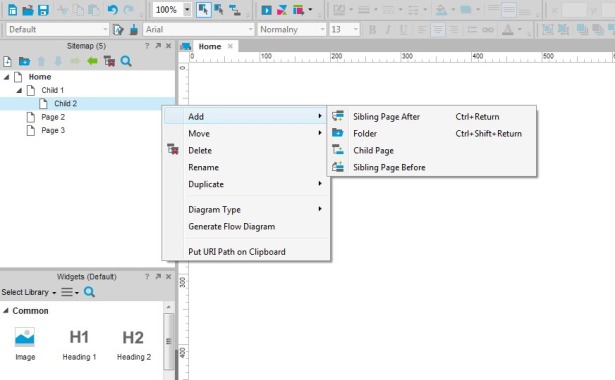
Sitemap – w lewym górnym oknie ekranu zmieniamy ilość podstron i zagłębień. Trzeba pamiętać, że 3 to najbardziej optymalna liczba kliknięć dla użytkownika, by przejść do szukanego przezeń elementu.

Widgets – Elementy drag’n’drop z których zbudujemy wszystko. Na sam początek interesują nasz placeholdery, wszelkiego typu kształtki, labele i pola tekstowe. To w zupełności wystarcza na „dzień dobry”.
Panel Mastera – Chcąc mieć coś powtarzalnego na każdej z podstron jak menu, stopka, slider etc. tworzymy element master – zaznaczając to co nas interesuje i ppm – Convert to master. Edytujesz każdy element dwukrotnie klikając weń.
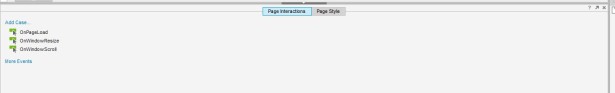
Page Interactions – wszystkie zachowania strony dla trzech stanów : po załadowaniu, po zmianie okna oraz po scrollowaniu (mówiłam, to narzędzie ma MOC).
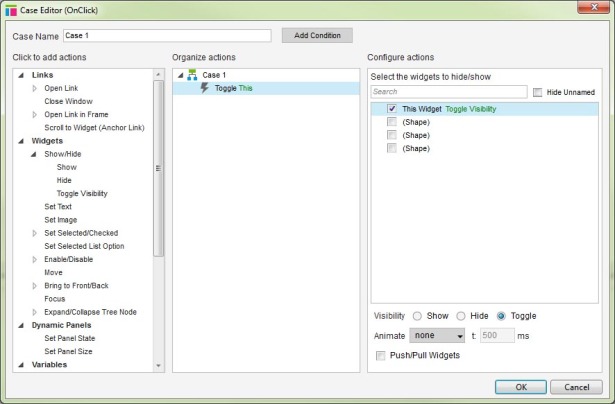
Widget Names and Interactions – to jest godne dłuższego zatrzymania i omówienia. Co najmniej na jeden specjalny tutorial. To tutaj będziesz rozkazywać każdemu elementowi co ma robić po kliknięciu, najechaniu lub zabraniu myszy. Tu jesteś Panem i Władcą każdej animacji i interakcji. Zaznacz co Cię interesuje, kliknij w wybraną opcje panelu (np. OnClick) i wybierz z dłuuuugiej listy za co ma być odpowiedzialny Twój element.

Widget Properties and Style – miejsce gdzie upiększasz swoje już i tak piękne widgety. Czcionki, kolorki, justowania, etc.
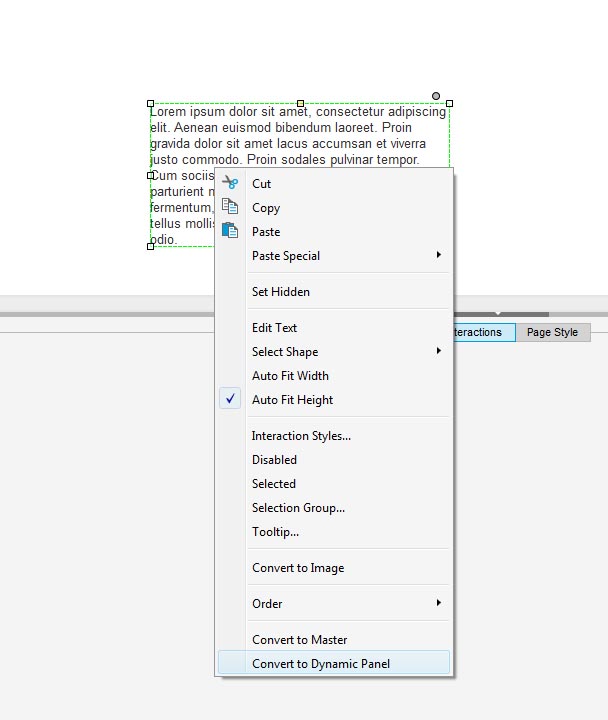
Widget manager –Jeśli życzysz sobie mieć slider ze zdjęciami, musisz zdefiniować panel dynamiczny. Klikając ppm w Convert to Dynamic Panel, tworzymy nowy widget (składający się z np. paru innych i mający różne stany).
Aha, na koniec – jednym z sympatyczniejszych ficzerów programu jest możliwość wyrzucenia plików końcowych w postaci HTML co ułatwia nam pokazanie efektów pracy lub modyfikowanie styli czy html.
Pobaw się chwilę, a sam zobaczysz, że tworzenie makiety nie sprawia problemu. W kolejnych częściach omówimy interakcje i sami zrobimy prosty szablon. Później, ograniczać nas już będzie tylko wyobraźnia ;)
Tutorial Axure
Tutaj znajdziesz pozostałe odcinki naszego tutoriala Axure.












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)