Wszystkie serwisy specjalistyczne na przełomie stycznia przepełnione są podsumowaniami, zestawieniami i prognozami w różnych kategoriach na rok następny. Dzisiaj skupię się na tych ostatnich, czyli na prognozach. Prognozach tego co w sieci będzie piszczeć, a raczej wyskakiwać po wklepaniu danego adresu po „www”. Przed Wami zestaw 10 trendów w web designie na rok 2015, które wspólnie wyłoniło parę zagranicznych serwisów z branży web designu (m.in. The Next Web). Miłej i wciągającej lektury!
Opowiadanie i interakcja
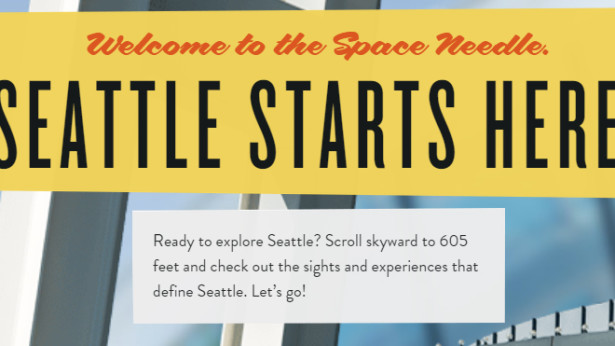
Od roku obserwuję zmianę w redagowaniu tekstów na stronach www, właśnie w kierunku storytellingu, aniżeli czysto informacyjnych wycinków. W 2015 autorzy stron i osoby odpowiedzialne za treść na stronach stawiać będą na prowadzenie odwiedzającego za rączkę. I dobrze. Osobiście redaguję tak teksty na swoich stronach, by leniwy (z natury/stereotypowy) użytkownik sieci web odwiedził te podstrony na których mi zależy i (daj Boże!) wykonał takie operacje, które dadzą mi lepszą konwersję i/lub feedback. 2015 rokiem przewodników!
Przykład? Patrz niżej.

Strony… Pionowe
Tak. Od jakiegoś czasu ścieramy scrolle na naszych myszkach i opuszki palców na gładzikach przez to, że coraz więcej witryn, a szczególnie landingów są strasznie długie. Nie zrozumcie mnie źle – dłuższy zawsze będzie lepszy… Nawet bez odpowiedniej techniki (if You know what I mean). Żarty na bok. Pionowe strony są śliczne, szczególnie z parallaxem i innymi fajerwerkami z jQuery. Będzie ich jeszcze więcej. Alleluja!

Brak grafiki w tle.
Czyli coraz większy content, coraz większe wartości px lub pt w arkuszach stylu CSS, dawały się coraz bardziej we znaki – szczególnie w nagłówkach. I niezaprzeczalnie rzucajały się w oczy. Ale… W tym roku niech Was nie zdziwi ich brak! Nawet dobrze dobrana grafika w tle przy pięknej, szeryfowej czcionce o rozmiarze minimum 72 px już nie przejdzie. W tym roku będzie na odwrót! Brak tła w nagłówkach jako element zaskoczenia.

Tylko to co naprawdę potrzebne
Prostota. Redukcja pierdół. Trochę wyklucza to moje stwierdzenie o fajerwerkach w jQuery, ale da się je pogodzić – i to cała sztuka. O ile fajerwerki pseudo animacji można zastosować przy samym przewijaniu w dół, o tyle fajerwerków w treści statycznej już nie będzie. Brak jakiś dziwacznych upiększaczy, a przede wszystkim wypełniaczy, które obecnie ci pseudo kreatywni wrzucają co by nie zarzucono im, że nie przyłożyli się wystarczająco do danej roboty. Jak mawiał klasyk – less is more. (Z racji przekazu w tym podpunkcie – brak przykładu, bo jest zbędny.)
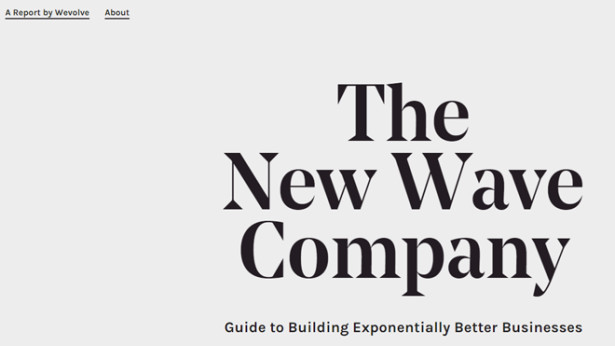
Wyśrodkowujemy
Jedyny element na liście z którym absolutnie się nie zgadzam, czyli fix-width + center. Tak. Stała szerokość dla treści na stronie. Wyśrodkowanej treści. Mogliście spotkać się z tak „ostylowanymi” akapitami przeglądając portfolio wielu grafików, artystów itp. I o ile przy stronie, gdzie najważniejszą treścią są zdjęcia czy video, zgodzę się, że wyśrodkowane teksty przejdą, o tyle nie wyobrażam sobie portali czy większych stron korporacyjnych z wyśrodkowanym tekstem. Przykład? Ekhm…
Stockowe zdjęcia do lamusa
W końcu! Złowieszczo śmiejąc się do rozpuku na całe mieszkanie na parterze piszę ten akapit. Coraz mniej szanujących się agencji „dizajnerskich” stawia na ogólnodostępne, obrzydliwe, kiczowate zdjęcia ze stocków. Coraz więcej realizacji przy budżetowaniu posiada wzmiankę o dodatkowej opłacie za… Dedykowaną sesję zdjęciową. I może nie będzie to jeszcze aż tak ortodoksyjny krok w tym kierunku, ale pierwszą falą próby wyparcia stock banków są chociażby zdjęcia wysokiej jakości rodem z Pexels czy innych serwisów ze zdjęciami, które nieco od bycia stockowymi się wycofują.
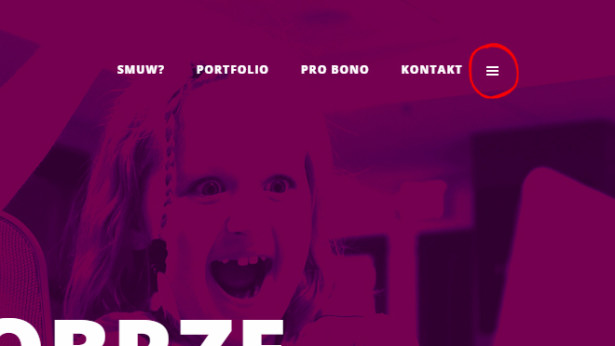
Coraz więcej stron stawia na wysuwane menu, np. po kliknięciu w symbol menu, czyli trzy poziome kreski położone idealnie pod sobą. Nie widzę tu ani jednego minusa w zastosowaniu takiego menu zamiast statycznego czy przyklejonego. Co zyskujemy? Miejsce, parę punktów za estetykę i minimalizm, parę punktów za „eye candy” z wykorzystaniem animacji i większą atencję użytkownika, który spodziewał się czegoś innego, znacznie gorszego wizualnie. Przykład!

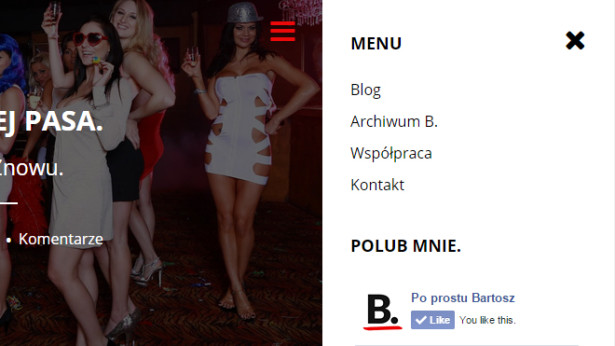
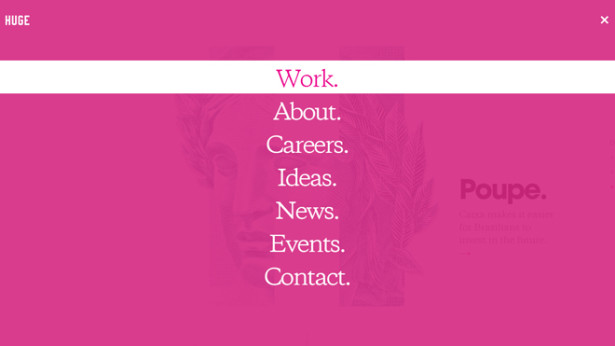
Kolejna wariacja a propos menu. Tym razem chodzi o te menu, których w ogóle nie widać. Najczęściej po kliknięciu w malutki symbol, o którym pisałem nieco wyżej, na pełen ekran wyskakuje nam przepiękne menu, które nie jest w stanie nas jakkolwiek rozproszyć – wiemy po co wyskoczyło i co możemy za jego pomocą zrobić. Jak pamiętam to jedną z pierwszych stron na których takowe menu zobaczyłem, była strona Huge. W przykładzie poniżej, zaraz po stronie niesamowitej agencji z Wrocławia – smuw.



Wielka typografia
Przewijała się parę razy już w dzisiejszym wpisie. Zasłużyła na własne miejsce w zestawieniu. Widoczna z resztą na wielu zrzutach przykładowych. Wszyscy lubimy duże i niech mi ktoś powie, że rozmiar nie ma znaczenia. Mówiąc śmiertelnie poważnie, duże jest po prostu znacznie czytelniejsze, szczególnie na smartphone’ach, których użycie do przeglądania stron www rośnie w przerażającym tempie. Poza tym przecież… 2015 będzie rokiem mobile. :D
Wnioski
Jakieś 80% opisanych przeze mnie trendów to po prostu ich większy wysyp. Nie ma tu jakiś drastycznych zmian czy nowości. Szczególnie cieszy mnie jednak fakt, że osobiście od około dwóch lat niemal wszystkie te „patenty” uskuteczniam we swoich realizacjach. Mateusz z DailyWeb nawet „inspirował się” paroma rozwiązaniami. („Kontakt” – wiesz o co chodzi… :D). Co do samego odbioru strony zaprojektowanej w oparciu o te dziesięć punktów to… Zależy. Ja od zawsze byłem fanem efekciarstwa i przerostu formy nad treścią, więc jestem i będę wniebowzięty. Brak wielkiej ilości tekstu tłumaczyłem sobie zawsze konkretnością i… Widocznie nie tylko ja. Będziecie ochoczo odwiedzać takie strony czy wrzucać RSS do czytnika? Disqutujmy!
Autor: Bartosz Andrzejewski












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)


