Z pozoru błaha rozterka ale czy aby na pewno? Nic bardziej mylnego ;) Od dłuższego czasu zajmuję się aplikacjami typu enterprise w skrócie EAS a mówiąc po ludzku projektowaniem narzędzi, których ludzie będą używać w codziennej pracy po wiele godzin na dzień.Jeden z problemów które napotkaliśmy to czy przy ładowaniu dużej ilości danych pokazywać „coś” użytkownikowi.
Coś = spinner, loader, progress bar.
Z pozoru to to samo, jednak po chwili zastanowienia te elementy są od siebie zupełnie inne.

Wszystkie to elementy mówią użytkownikowi że coś się z naszym systemem dzieje. Ale wbrew pozorom To w jaki sposób one mu to mówią ma znaczenie. Może dla Ciebie nie ma to znaczenia, ale wiem z badań, że tylko do momentu aż ich nie napotkasz :)
Do podjęcia tej ważnej decyzji: co powinniśmy wdrożyć musimy użyć jednej tylko zmiennej: czasu. Na jego podstawie możemy uprzyjemnić naszemu użytkownikowi czas spędzony na oczekiwaniu na odpowiedź z systemu. Dlaczego to ważne? Ludzie lubią mieć kontrolę nad tym co robią. Jeśli wiedzą ile im to zajmie czasu będą chociaż wiedzieli czy już warto iść po kolejną kawę czy jeszcze nie.

No dobra, to kiedy użyć spinnera?
Spinner większości użytkowników kojarzy się z youtube. Każdy youtube zna i raczej mu przedstawiać go nie potrzeba. Pojawia się głównie w dwóch momentach: przy ładowaniu się filmiku i przy doładowywaniu się filmiku (buforowaniu). O ile ta pierwsza sytuacja trwa naprawdę chwilę i z reguły nie jest denerwująca o tyle w drugim przypadku potrafi strasznie wku… zdenerwować. Tak czy siak świadczy ona o jednym: za naprawdę krótką chwilę wracamy do nadawania naszego programu. Tak naprawdę spinnery nie mówią jednej najważniejszej rzeczy: ile czasu zajmie to na co czekamy. Na podstawie tej tezy możemy założyć jedno: Nie używaj spinnerów jeśli coś ma trwać dłużej.
Ale ile to właściwie wynosi to dłużej? Znowu bazując na badaniach powiem Ci że cztery sekundy. Tyle średnio użytkownik poczeka aż Twój system weźmie się w garść i w końcu da mu to na co czeka.
Spinner jest wyświetlany zbyt długo? No to masz problem, znaczy Twój użytkownik ma ten problem ale On się zdenerwuje i to Ciebie przestanie lubić za to że obdarowałeś go takim crapem. A Ty chcesz być lubiany jako dostawca tego właśnie systemu. Jeśli trwa to zbyt długo użytkownik zacznie podejrzewać że coś jest nie tak. Tego byśmy nie chcieli prawda? Prawda. Może dojść do sytuacji gdzie użytkownik zacznie szperać za rozwiązaniem stanu w którym się znalazł, zacznie odświeżać, opuści stronę na której się znajduje. Po co Ci (i jemu) to?
Podsumowują spinnera. Wyświetlaj go jeśli ładowanie ma zająć od jednej do czterech sekund. przez tą pierwszą nie wyświetlaj nic. Sekunda jest całkowicie akceptowalnym czasem oczekiwania bez odpowiedzi z systemu. Użytkownik nie zdąży się nawet zastanowić czy coś poszło nie tak jak powinno.

Progress Bar / Loader
Jak już wiemy spinnera używamy do czterech sekund. Wiesz że Twojemu systemowi przetwarzanie pierdyliarda danych zajmuje pół wieczności? 1. Zastanów się nad optymalizacją. 2. Póki co użyj progress bara.
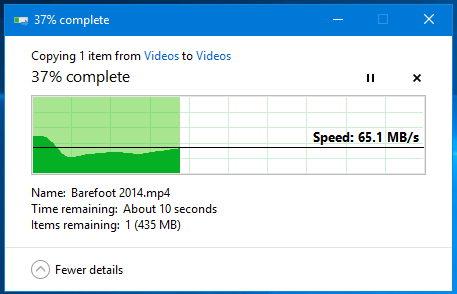
Progress bar daje użytkownikowi poczucie przez dłuższy czas tego że coś się dzieje. Material design nawet zaleca używanie progressbara. Coraz część możemy go znaleźć u góry strony która więcej waży. Jak go Twój użytkownik zobaczy będzie bardziej skory to tego aby poczekać dłużej. Pamiętaj jednak, że nie powinno to być lekiem na całe zło, wszystko z głową. Pierwsze 80% nie powinno się ładować w dwie sekundy a kolejne 20% przez 2 minuty. Popracuj nad tym aby było to płynne.
Używając progressbara dajemy użytkownikowi znać że coś tam się pod maską dzieje. Widzą postęp zadania – poczekają dłużej.
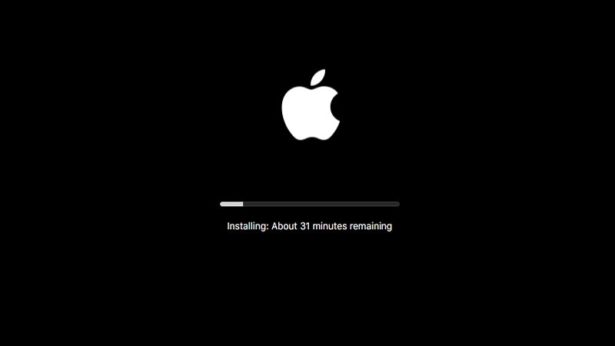
Tutaj dochodzimy do kolejnej przydatnej informacji. Czy progressbar powinien wyświetlać ile procent zadania zostało wykonane czy może raczej ile czasu pozostało do zakończenia?

Jeśli wszystko potrwa około minuty spokojnie możemy użyć wyświetlania procentów. Jeśli dłużej – warto przekazać użytkownikowi że właśnie nadeszła pora na uzupełnienie zawartości jego kubka z kawą.
Resumując.
Znasz swój system. Wiesz ile czasu mu zajmuje przetworzeni odpowiednich danych. Żyj i daj żyć innym – nie każ im czekać przed ekranem i przedstaw odpowiednio informacje o tym ile będą musieli czekać. Sam tego chcesz. Możnaby także pokusić się o zrobienie fajnego animowanego połączenia: wyświetlamy spinner, który po czasie zmienia się w progressbar. Warto? Czy będzie to sztuczne oszukiwanie użytkownika?
Jeśli chciałbyś dodać animowany progressbar do swojej strony to kiedyś udało mi się zrobić o tym tutorial do którego zapraszam Cię tutaj.
Inspiracja do napisania tekstu












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)


