Placeholder text, czyli wypełniacze, przykładowe lub pomocnicze teksty są używane w atrybutach prawie każdego elementu wprowadzającego tekst w wielu aplikacjach i stronach internetowych.
Jest to kusząca forma zapewnienia pomocy użytkownikowi i poprawy estetyki, jednak wykorzystując tekst pomocniczy można popełniać błędy, co może być przyczyną wielu problemów z użytecznością naszej strony czy aplikacji.
Ten tekst przedstawi typowe złe lub niezalecane praktyki oraz zaproponuje rozwiązania alternatywne do stosowania w przypadku placeholderów.
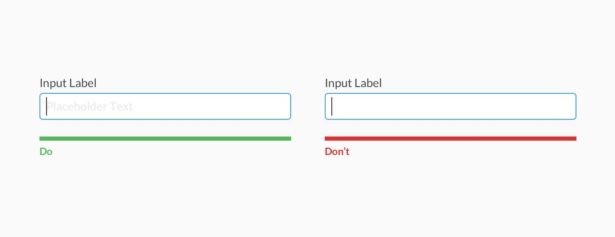
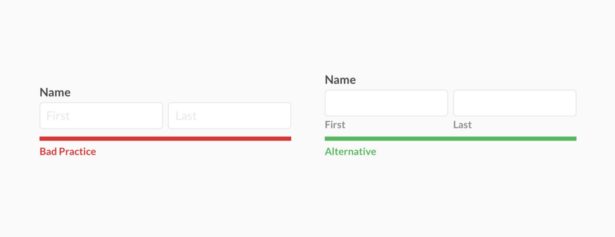
Placeholder jako etykieta formularza
W dążeniu do zmniejszenia natłoku tekstu projektanci nierzadko wykorzystują placeholder wewnątrz formularza, jako jego etykietę. Praktyka ta wymaga sporej uwagi użytkownika i często prowadzi do irytacji osób wprowadzających tekst. Etykieta znika szybko, bo zwykle po naciśnięciu czy rozpoczęciu wpisywania tekstu, a wpis należy usunąć ponownie, aby zobaczyć etykietę.
Lepiej jest umieścić etykietę powyżej formularza, a nie w jego polu do wpisywania tekstu. Puste pole bez etykiety może dezorientować użytkownika, gdyż przeważnie przykładowy tekst w formularzu jest jasny i nie rzuca się w oczy.
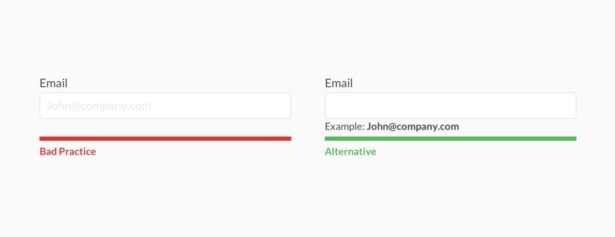
Placeholder jako przykład
Zapewnienie przykładu dla danych wpisywanych przez użytkownika jest niezwykle istotne. Jednak czasami umieszczanie przykładu w polu wpisywania może spowodować u użytkownika dezorientacje po tym jak już zacznie wpisywać tekst. Jako alternatywę, przykładowy tekst można umieścić pod spodem formularza, będzie widoczny przez cały czas i jest przy tym bardziej zauważalny.
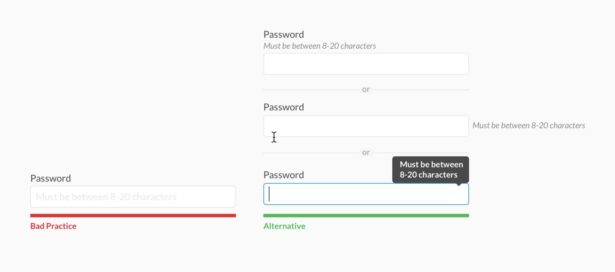
Placeholder jako tekst pomocy
Placeholder jest często stosowany w celu dostarczenia pomocy lub większej ilości informacji na temat tego, co powinien użytkownik wprowadzić do formularza. Praktyka ta nie jest pożądana z tych samych powodów podanych wcześniej co przykładowy, dodatkowo takie treści zwykle bywają dłuższe i przez to stają się bardzo nieczytelne. Istnieje wiele dobrych alternatyw do takiej praktyki, np. tekst w dymku, obok formularza lub tuż pod jego etykietą.
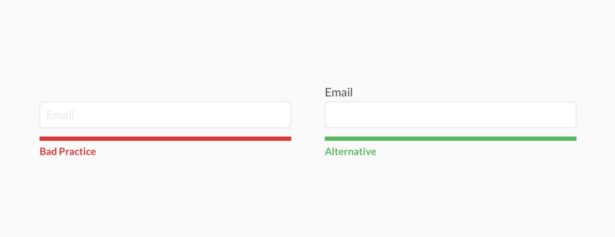
Placeholder jako druga etykieta
Kusi używanie placeholderów jako etykiet dla skonkretyzowania przeznaczenia formularza opisanej już wcześniej grupy formularzy, jednak jego użyteczność nie jest duża. Zalecane jest korzystanie z etykiet, nie placeholderów, unikniesz wtedy wiele problemów.
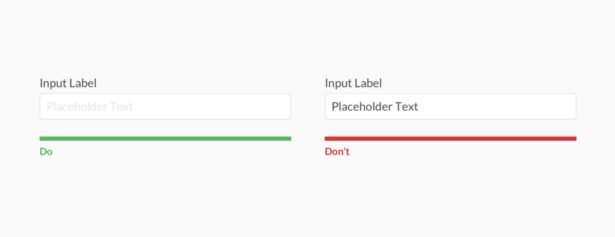
Placeholder powinien być jaśniejszy niż wpisywany tekst
Jeśli bardzo chcesz korzystać z placeholderów, to zapamiętaj klika wskazówek.
Tekst tego elementu powinien być jaśniejszy niż ten wpisywany przez użytkownika, może być lekko pokolorowany np. na czerwono aby pokazać ważność tego elementu. Ale trzeba pamiętać że osoby mogą przez przypadek pomijać formularze których tekst jest zbyt ciemny, myśląc, że już je wypełnili.
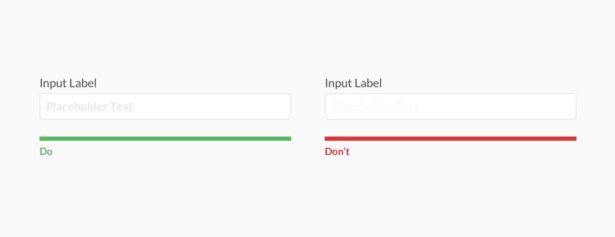
Placeholder powinien być widoczny na każdym ekranie
Tekst wypełniacza dla formularza nie może być również zbyt jasny i mało widoczny. Pamiętaj, że użytkownik może pracować w różnych warunkach np. na zewnątrz, gdzie widoczność niektórych elementów jest ograniczona jak i na różnych ekranach, które niekoniecznie dobrze prezentują bardzo jasne elementy.
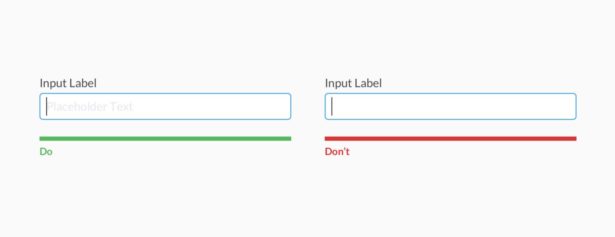
Placeholder nie powinien znikać od razu po kliknięciu na niego
Ważną właściwością dobrego placeholdera jest to, aby jego tekst nie znikał przy kliknięciu na formularz, a dopiero wtedy gdy użytkownik zacznie wprowadzać tekst. To bardzo ważne, gdyż bardzo często zaczynamy myśleć co napisać właśnie po kliknięciu w formularz.
Mówi się, że formularze są przeważnie o wiele bardziej użyteczne i czytelne kiedy placeholder text jest w ogóle pomijany. Co o tym sądzicie?
źródło/oryginalny materiał: uxdesign.cc












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)