Fonty od Google to prawdziwe dobrodziejstwo. W końcu za pomocą tego narzędzia można odmienić oblicze swojej witryny internetowej, a przynajmniej dodać jej nieco charakteru. Oczywiście wszystko rzuca się w jakiś stopniu na wydajność, bo zaczytanie wszystkich niezbędnych elementów z zewnętrznego serwera, z pewnością odbije się na prędkości strony. Stąd należy zachować oczywiście zdrowy rozsądek. Jak jednak wybierać dobrze?
Wiadomo, że prawdziwą sztuką jest wybrnie odpowiednich fontów, a dokładnie ich zestawów. Sztuka to prawdziwa, bo kiedy sam próbowałem zasymulować zmianę dla DailyWeb, efekty były opłakane. Marzyły mi się szeryfy i też w tą stronę kombinowałem. Okazało się jednak, że połączenie szeryfa dla nagłówka i treści, to raczej chybiony pomysł. Designer ze mnie żaden, więc szybko się zniechęciłem, ostatecznie zostawiając to pole doświadczonym kolegom.

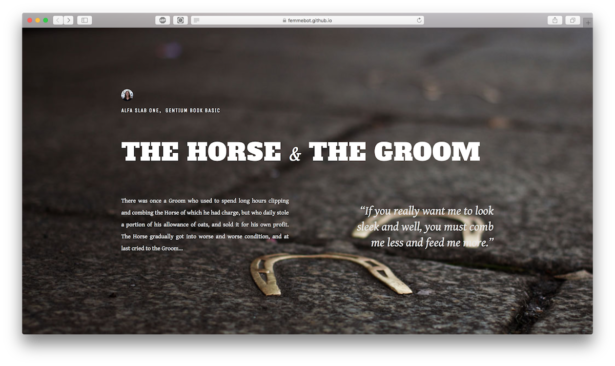
Okazuje się jednak, że z tym serwisem sprawa nagle się okazuje banalnie prosta. Nagle nie straszne spasowanie ze sobą odpowiednich fontów, a jest w czym wybierać (w serwisie Google jest ich ponad 600). Google Fonts typography, bo tak oficjalnie nazywa się projekt, pokazuje najciekawsze przykłady jak umiejętnie je ze sobą połączyć. To jednak tylko początek, bo prócz gotowych zestawów, dostajemy także zaprojektowane na ten cel fragmenty strony, tak by wyciągnąć z takie połączenia jak najwięcej. Oprócz tego, że efekt jest piorunujący, to ponadto widzimy w naturalnym środowisku ponury i smutny font, dla thrillera czy innej kategorii tekstów, z drugiej prosty i czysty nadający się np. do portfolio.
Kawał świetnej roboty, wartej zapisania w zakładkach. Przyda się z pewnością i to literalnie, a w najgorszym wypadku będzie źródłem świetnej inspiracji.












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)


