Narzędzia deweloperskie Chrome’a niosą ze sobą multum możliwości, jak inspektowanie elementów, podglądanie zapytań sieciowych, analiza wydajności… Wszystko bardzo potrzebne i przydatne, ale nie należy zapominać też o… konsoli! Aż dziw bierze, jak kiedyś mogłem jej używać tylko do wyświetlania wartości zmiennych…
1. Chrome edytorem tekstu
Pewnie też myśleliście sobie kiedyś „jak to by było wygodnie edytować htmla bezpośrednio na stronie…”. Nadszedł ten moment, że dowiecie się jak! Nie musicie już inspektować każdego elementu i modyfikować htmla w devtoolsach, bo wystarczy, że otworzycie konsolę i wpiszecie:
[code]
document.body.contentEditable = true;
[/code]
lub
[code]
document.designMode = "on";
[/code]
I odtąd praktycznie każda zawartość drzewa DOM będzie edytowalna w oknie. Sprawdźcie to już teraz! ;)
2. Wybieranie elementów drzewa DOM niczym w jQuery
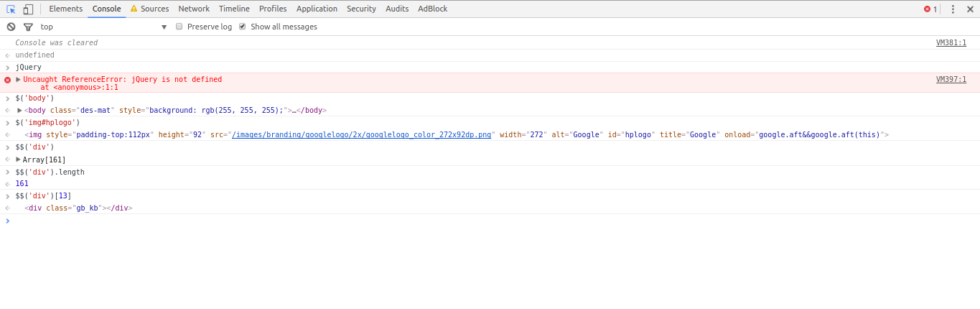
Zapewne znacie i lubicie wybieranie elementów w jQuery za pomocą składni $(„tag”), $(„#id”), $(„.class”), czy bardziej rozbudowanych wyrażeń. W konsoli deweloperskiej Chrome również możecie skrócić dłuższe zapisy typu getElementById, przy użyciu pojedycznego dolara, np. $(„tag”), $(„.class”), $(„.class #id”), które zwrócą pierwszy element spełniający podany selector (równoważne document.querySelector(„selector”)) lub przy użyciu dwóch znaków dolara $$(„selector”), które zwróci tablice elementów. Wybieranie konkretnego elementu odbywa się standardowo przy pomocy operatora [], np. $$(„div”)[3].
3. Event listeners powiązane z elementem drzewa DOM
Podczas debuggowania przydatne może się okazać znalezienie wszystkich event listenerów, które zostały przypięte do danego elementu. Za pomocą konsoli możemy to zrobić w łatwy sposób.
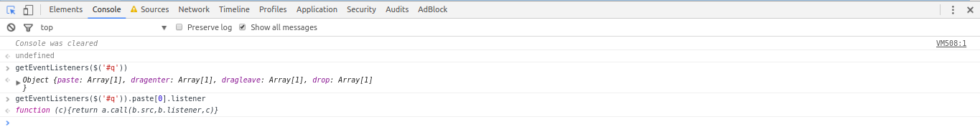
getEventListeners($(„selector”)) zwróci obiekt, w którym każda własność (o nazwie odpowiadającej eventowi) typu click, drag, keyup… będzie miała przypisaną tablicę eventów przypiętych do wybranego elementu.
4. Mierzenie czasu wykonania bloku instrukcji
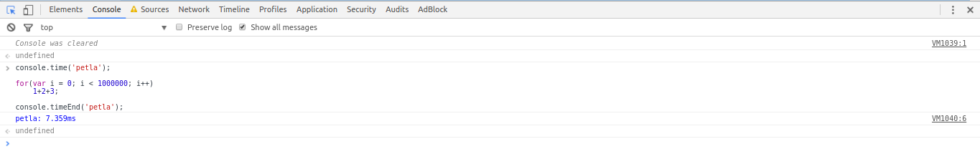
Za pomocą dwóch metod – console.time(„nazwa”) i console.timeEnd(„nazwa”) możemy rozpocząć mierzenie czasu na zegarze z notką „nazwa” i zakończyć pomiar na tym zegarze. Nazwę podajemy jako argument, ponieważ możemy mieć włączony więcej niż jeden zegar w tym samym czasie.
5. Inspektowanie elementu drzewa DOM
Można to robić bezpośrednio z konsoli:
- inspect($(„selector”)) przejdzie do zakładki Elements i inspektowania wybranego przez podany selector elementu, np. inspect($(„#menu”)) albo inspect($$(„a”)[2])
- za pomocą $0, $1, $2, … można odwoływać się do ostatnio inspektowanych elementów: $0 zwróci ostatnio inspektowany element, $1 przedostatni, itd.
6. Odwołanie do ostatniego wyniku
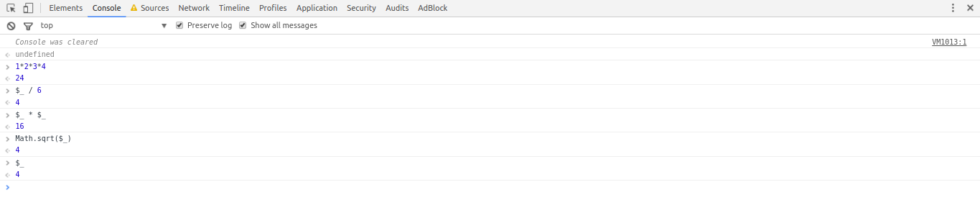
Pewnie zdarza się Wam, tak jak mi, korzystać czasami z konsoli jako kalkulatora. Tak jak w zwykłym kalkulatorze, może nam się przydać pamięć, gdzie przechowujemy ostatni wynik naszych operacji. Można się do niego odwołać przy pomocy $_. Wtedy obliczenia mogą wyglądać tak:
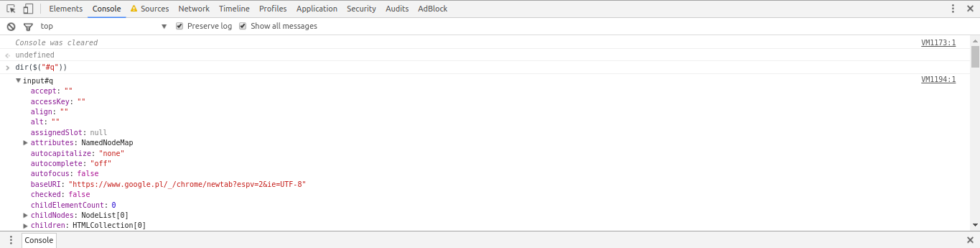
7. Wyświetlenie właściwości elementu
dir($(‘selector’)) zwraca obiekt, który możemy rozwinąć, z wszystkimi właściwościami wybranego elementu, np.
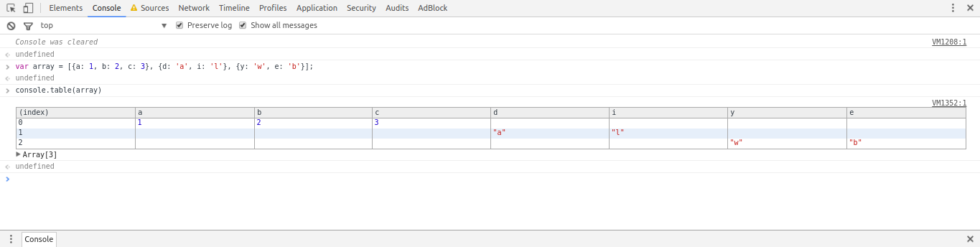
8. Wyświetlenie wartości zmiennej w tabeli
Czasem, gdy chcemy mieć przejrzysty wgląd w wartości jakiegoś obiektu, tablicy, standardowy rozwijany obiekt w konsoli nie wystarczy. Z pomocą przychodzi nam metoda console.table(zmienna), która w czytelny sposób pokaże nam mapowanie nazw własności i ich wartości.
9. Czyszczenie konsoli
Na koniec wypadałoby oczywiście posprzątać :) możemy to zrobić podobnie jak w konsoli systemowej, wpisując
[code]
clear()
[/code]
lub za pomocą skrótu klawiszowego CTRL+L.
Znacie jeszcze jakieś ciekawe funkcje w konsoli, znaliście wszystkie przedstawione? Podzielcie się w komentarzach!
Autor: Filip Konieczny












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)