Tak jakoś mało skromnie wyszło z tym nagłówkiem ;-) Niemniej w końcu zabrałem się za ten denny nagłówek na blogu, gdyż wyglądał koszmarnie. Wprawdzie jakaś responsywność niby była, ale działała ona właściwie dobrze tylko przy minimalnych i maksymalnych rozmiarach strony. Rozmiary pośrednie strony, powodowały że boks z wyróżnioną treścią pod nagłówkiem się delikatnie rozjeżdżał. Sprawą miałem się zając przy przenosinach, niestety czasu zabrakło.
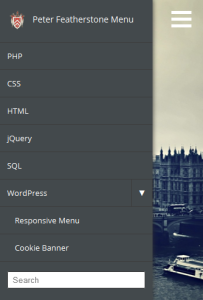
Tak czy siak, przeglądając RSS natknąłem się na bardzo ciekawy skrypt menu responsywnego dopasowanego do WordPressa. Zobaczyć go możecie u mnie, zmniejszając nieco wielkość okna bloga. Powinna się pojawić ikona w prawym górnym rogu a po jej kliknięciu. Wprawdzie jeszcze zostały mi kolory do dopasowania do reszty bloga, niemniej chciałem się podzielić z Wami tym bardzo fajnym skryptem.
Cóż w nim takiego fascynującego? Otóż skurczybyk jest cholernie konfigurowalny. Nie dość, że możecie z poziomu panelu ustawić każdy występujący w nim kolor, to dodatkowo jest cała masa ustawień zachowania narzędzia. Wszystkie marginesy, odległości są opcją do ustawienia. Bardzo fajnie została możliwość skonfigurowania responsywności, wystarczy podać do jakiej długości okna menu ma być widoczne. Jeśli ustawić dużą wartość, to będzie ono widoczne cały czas, jeśli potrzebujecie go wykorzystać tylko dla użytkowników urządzeń mobilnych zadacie mniejszą wartość.
Świetna rzecz, skalowalna, konfigurowalna i prosta w obsłudze. Do tego wszystkiego obsługuje ona wbudowany w WordPress konfigurator menu (Wygląd -> Menu). Jeśli szukacie w pełni responsywnego menu, to koniecznie zapoznajcie się z nią. O ironio nosi ona nazwę WordPress Responsive Menu Plugin (w razie wypadku podaje także link do rezpozytorium WP).












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)