Podczas tworzenia stron internetowych, można się zapędzić w przeróżne pułapki i nie mówię tutaj bezpośrednio o funkcjonalności, ale o nazwach selektorów i właściwościach CSS. Rodzi się pytanie. Jak utrzymać czysty i zrozumiały kod CSS? Z pomocą przychodzi niedawno znaleziona przeze mnie wtyczka do przeglądarki Chrome – CSS Dig.
Wtyczka po uruchomieniu pozwala na wybór konkretnych plików css, które chcemy przeanalizować.

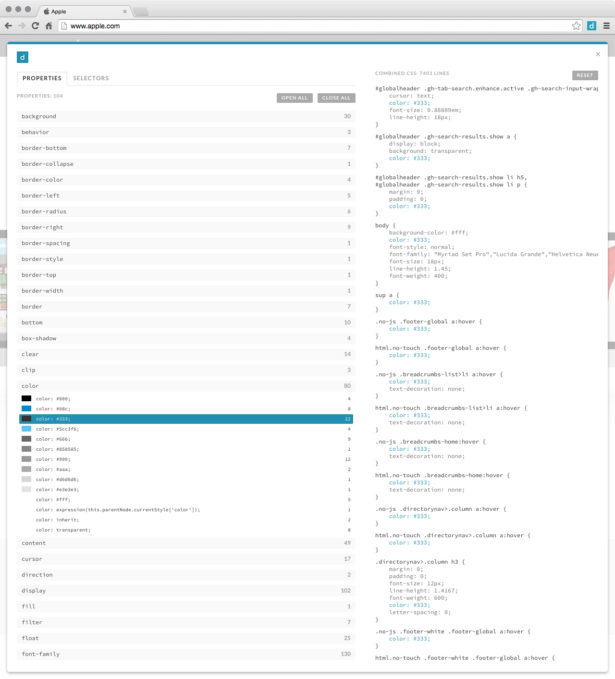
W drugim kroku otrzymujemy listę właściwości zastosowanych na stronie, a po rozwinięciu wiersza ich wartości. Przy prawej krawędzi widzimy liczbę, ile razy wykorzystano w projekcie daną właściwość. Niesamowite, ile prosta strona może mieć „kolorów tekstu” lub „float-ów do lewej”. Po prawej stronie okna dostępny jest klasyczny widok pliku CSS, z możliwością filtracji wyników na podstawie uprzednio wybranej właściwości arkusza stylów.

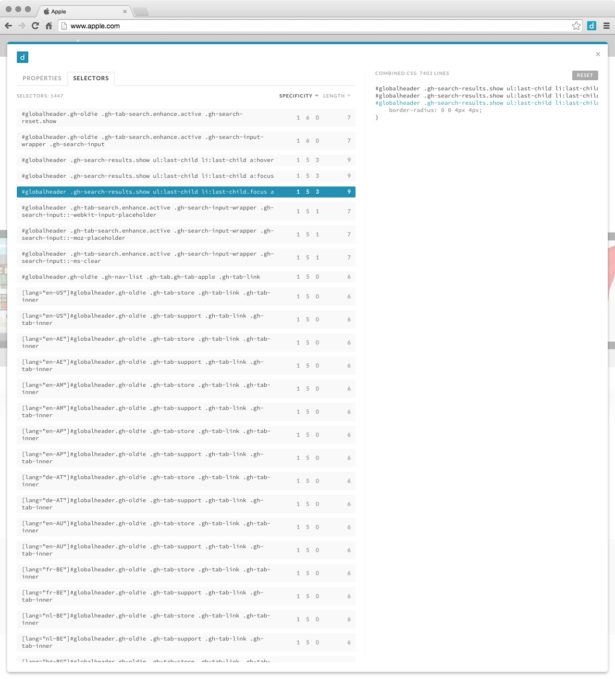
Ostania podstrona wyświetla nam listę wykorzystanych selektorów. Wtyczka pokazuję specyfikacje danego selektora (id, class, html tag) i jego długość.
To chyba najszybszy sposób, żeby „ogarnąć”, jakie zastosowaliśmy do tej pory nazewnictwo podczas projektowania. Po wybraniu konkretnego wiersza, po prawej stronie wyświetla się nam jego umiejscowienie w całym kodzie.

Według mnie proste i przydatne narzędzie, które z pewnością na dłużej zostanie w moich rozszerzeniach. Junior programiści mający problem z nazewnictwem i „ogarem” unifikacji zastosowanych klas i identyfikatorów to wtyczka dla Was.
Wtyczka dostępna za darmo, ale niestety tylko na przeglądarkę Google Chrome.












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)


