Google Chrome według wielu statystyk, jest najpopularniejszą przeglądarka internetową. Kilka dni temu pisałem o nowej przeglądarce od Opery i może coś jej się uda zmienić w kwestii popularności przeglądarek. Niestety, Opera nie posiada tak dużej ilości pomocnych rozszerzeń, bez których praca nad projektowaniem stron byłaby o wiele bardziej utrudniona. Oto lista wtyczek, z których korzystam na co dzień:
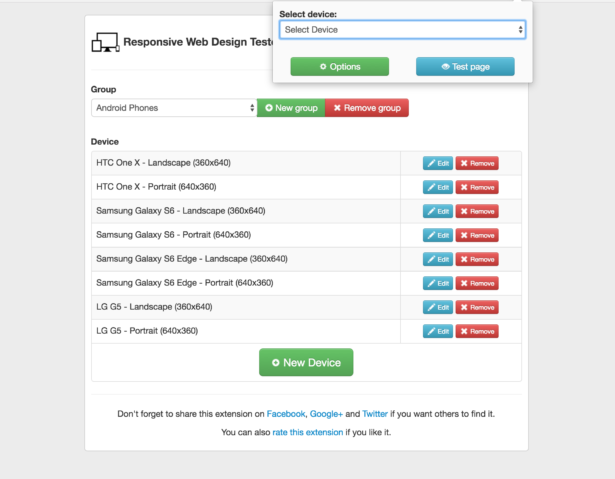
1. Responsive Web Design Tester
Wtyczka pozwala w bardzo szybki sposób przetestować nasza witrynę w różnych rozdzielczościach. Mamy sporą bazę przygotowanych urządzeń, ale wydawca również zadbał o możliwość dodania własnych proporcji.

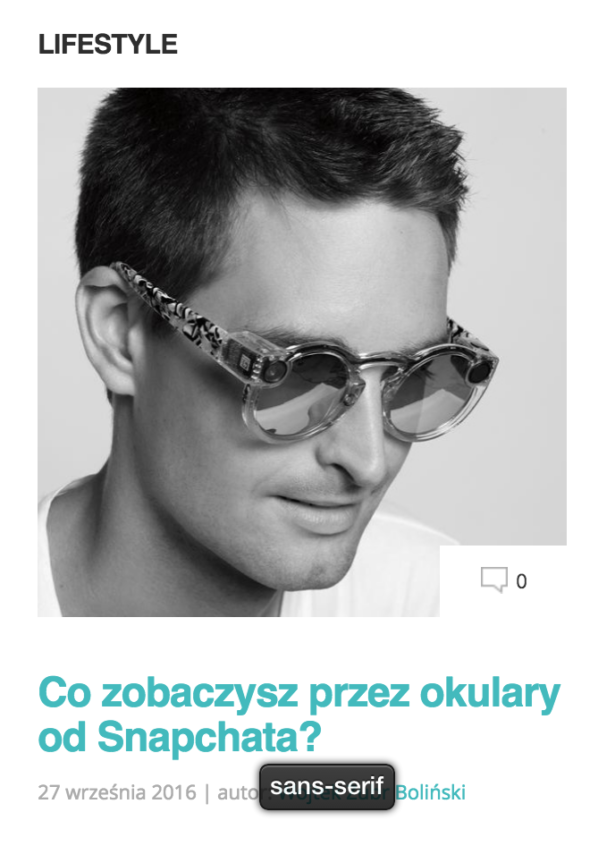
2. WhatFont
Bardzo użyteczna wtyczka, która pozwala zidentyfikować nazwę fontu, po najechaniu kursorem na tekst.

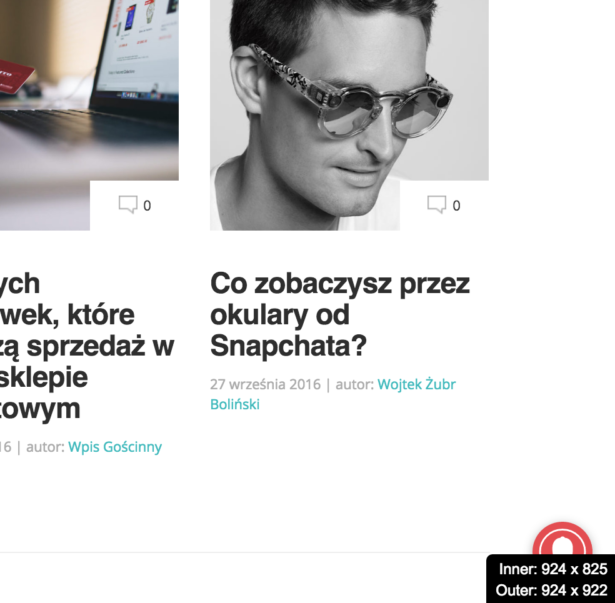
3. Viewport Dimensions
Prosta wtyczka, która pozwala podejrzeć aktualna rozdzielczość okna przeglądarki. Bardzo pomocna podczas pracy nad RWD.

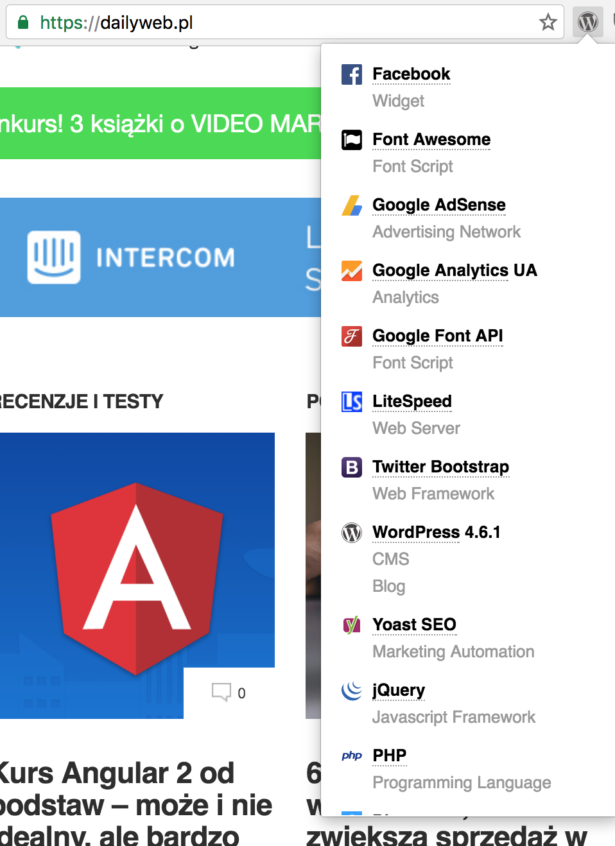
4. Wappalyzer
Klasyczna wtyczka, która identyfikuję technologie wykorzystaną na danej stronie.

5. ColorZilla
Wtyczka pozwala na pobranie koloru z danego elementu, wygenerowanie gradientu css i skorzystanie z palety kolorów.

6. Corporate Ipsum
Generator losowego tekstu. Mamy możliwość wyboru ilości słów lub akapitów.

Podsumowując, czasem najprostsze wtyczki mogą poprawić naszą produktywność. Według mnie absolutnym „must have”, jest Wappalyzer i WhatFont, ale zachęcam do sprawdzenia pozostałych rozszerzeń.












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)


