Dzisiejsza kolekcja składa się z, według mnie, najlepszych stron zaprojektowanych w stylu flat design. Znajdziesz tutaj 8 pięknych i inspirujących stron.
Flat design staje się coraz bardziej porządany w Internecie, dzięki użyciu tej techniki tworzymy proste, minimalistyczne strony, które zarazem są ekstremalnie czytelne i nie odwracają uwagi od najważniejszej rzeczy na stronie – treści.
W przeszłości strony WWW wręcz przesycone były cieniami, gradientami, teksturami i innymi elementami, które nie prezentowały się najlepiej na niskich rozdzielczociach, na szczęście flat design niweluje te problemy wizualne na rzecz czystszego wyglądu.
Projektowanie stron flat design może się wydawać bardzo proste, jednakże musimy bardzo skoncetrować się na minimalizacji, prostocie, a przede wszystkim intuicyjności stron. Może być nie lada wyzwaniem przeprojektowanie istniejącej już strony na taką korzystającą z nowych trendów. Przykładem może być ostania zmiana layoutu w banku WBK. Mam wrażenie, że zmienili tylko kilka linijek w css dotyczących text-shadow, border-radius i gradientów. Efekt niestety mnie nie przekonuje, podeszli zbyt dosłownie do „spłaszczenia” strony.
Oczywiście w sieci znajduje się wiele wspaniałych stron w stylu flat design. Poniżej przedstawiam 8 przykładów, które doskonale pokażą jak powinno się projektować „płaskie” strony. Polecam!
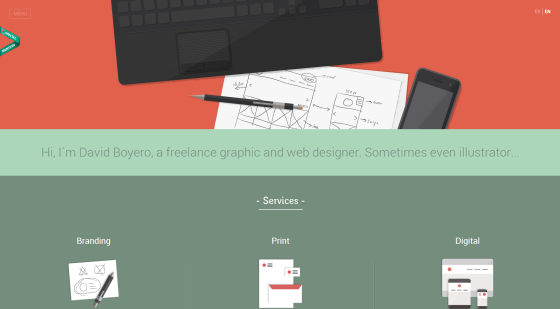
David Boyero – https://davidboyero.com/
Portfolio freelancera Davida Boyero z świetną „płaską” ikonografią. Wspaniałe menu wysuwane z lewej strony. Uwielbiam tą stronę!
Product Designer – https://bradleyhaynes.com
Kolejny przykład wspaniałego portfolio wykorzystującego dobrą ikonografię. Kawał dobrej roboty.
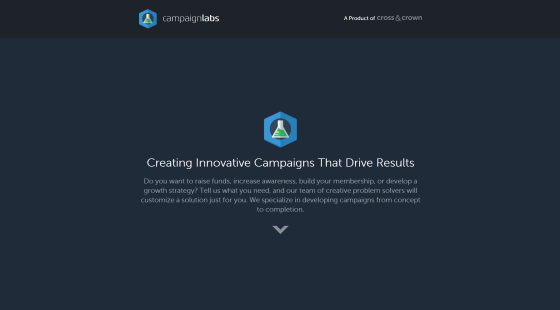
CampaignLabs – https://campaignlabs.com/
Scrollowana strona wizytówkowa firmy CampaignLabs. Polecam!
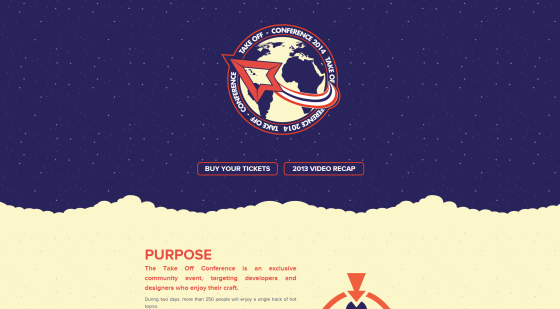
Take Off Conference – https://takeoffconf.com/2014
Wspaniała pojedyncza strona konferencji dla deweloperów i projektantów. Koniecznie obejrzyjcie ją na różnych urządzeniach, bardzo dobrze ogarnia responsywność.
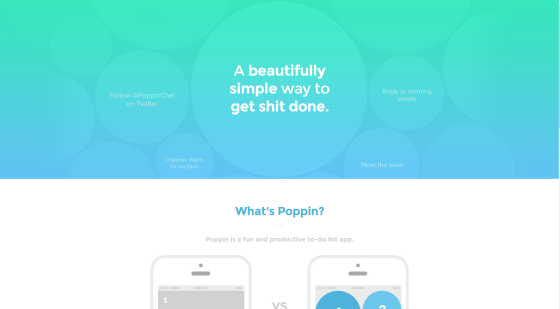
Poppin – https://www.poppin.io/
Bardzo fajna strona promująca aplikacje mobilną. Jestem wielką fanką kolorystyki użytej na tej stronie.
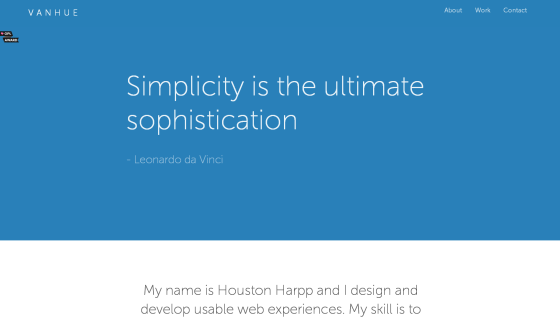
Vanhue – https://vanhue.com/
Kolejne portfolio developera/designera Houston Harppa. Uwielbiam oglądać takie strony. Dobra ikonografia, fajna kolorystyka, czego więcej chcieć?
Caramel Budgie – https://www.caramelbudgie.com/
Strona wizytówkowa studia projektowego Caramel Budgie, oparta na przewijanej pojedynczej stronie. Bardzo lubię kolorsytykę tej strony. Wszystko się zgadza i wszystko do siebie pasuje.
Solo – https://www.thrivesolo.com/
Ciekawa strona produktowa, warto poklikać po zakładkach, gdyż na każdej podstronie jest inny, soczysty kolor tła. Podoba mi się ikonografia, ale za to denerwuje mnie czerwona podstrona, ale to pewnie przez to, że jestem zodiakalnym bykiem.
Zapraszam do poprzedniego zestawienia:
8 najciekawszych stron z niesamowitymi efektami w HTML5
Nazywam się Ola Jastrzębska, jestem absolwentką Informatyki PP. Aktualnie prowadzę swoją własną firmę imagospot (www.imagospot.pl) i zajmuję się zarówno web designem i web developmentem, codziennie przeglądam mnóstwo stron i poszukuję nowinek i ciekawych inspiracji. Między zleceniami uwielbiam gotować i prowadzę bloga kulinarnego skosztuj.to












![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)