W tym miesiącu zostaniecie rozpieszczeni. Prócz standardowego cyklu szablonów na każdy miesiąc, dziś dodatkowa porcja szablonów do WordPress. W dzisiejszym zestawieniu znajdziecie szablony, które korzystają z efektu paralaksy (parallax). Jest to ostatnio całkiem popularny efekt, wykorzystywany WebDesignie, który nieco oszukuje Wasze oko. Cóż to oznacza w praktyce? Taki efekt powoduje niektóre elementy zlokalizowane na stronie przewijane są wolniej/szybciej – co powoduje wrażenie ich oddalenia/przybliżenia względem pozostałych elementów. Trochę to pogmatwane w tłumaczeniu, jeśli nie wiecie o co mi chodzi, to polecam zwyczajnie poprzeglądać poniższe szablony ;-)
[heading size=”20″]Hemingway[/heading]

[heading size=”20″]Pilot Fish[/heading]

[heading size=”20″]Inkzine[/heading]

[heading size=”20″]Sixteen[/heading]

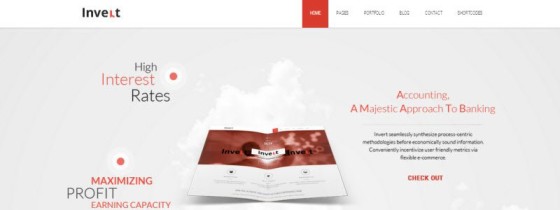
[heading size=”20″]Invert Lite[/heading]

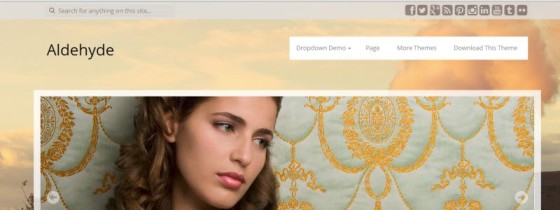
[heading size=”20″]Aldehyde[/heading]

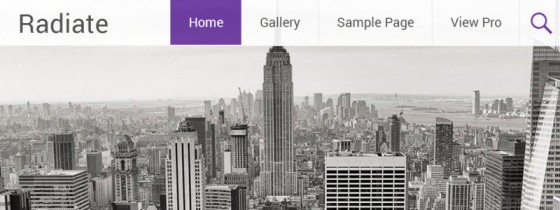
[heading size=”20″]Radiate[/heading]

[heading size=”20″]Tashan[/heading]

[heading size=”20″]Dellow[/heading]

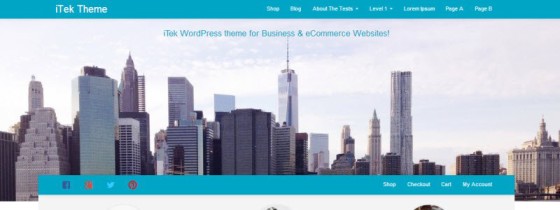
[heading size=”20″]Itek[/heading]

[heading size=”20″]Bootstrap Parallax[/heading]

[heading size=”20″]Parallax[/heading]

[heading size=”20″ color=”#3CBABA”]Foodeez Lite[/heading]













![DailyWeb testuje: [WYWIAD] Które języki tłumaczy się najtrudniej? O AI, pięknych urządzeniach, projektowaniu produktów dla seniorów i młodych – rozmawiamy z Kamilem Cupiałem z VASCO](https://alfred.dailyweb.pl/wp-content/uploads/2022/01/wywiad-1-300x250.png)