#5 Animowane menu w Axure
Witaj juiksie!!

Dziś mam dla Ciebie animowany tutorial, pokazujący najprostszy sposób na ciekawe, wysuwane menu. Polecam powiększać obrazki – wspomogłam się dziś paroma gifami. :)
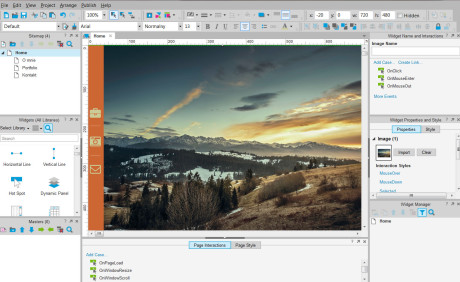
Obszar roboczy:
Rectangle oraz parę ikonek z Font Awesome ( tutaj tutorial jak zainstalować bibliotekę do Axure ), zmiana kolorów i zdjęcie jako tło.
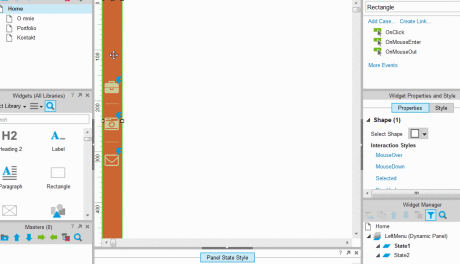
Zaznaczam elementy lewego menu i zmieniam je na Dynamic Panel (PPM > „Convert to Dynamic Panel”).
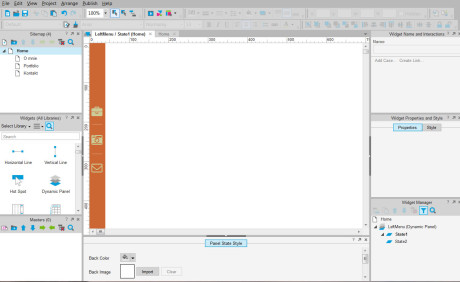
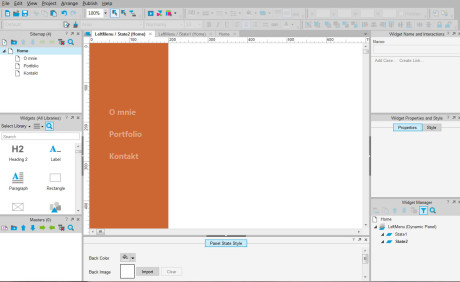
Nasz panel dynamiczny musi mieć dwa stany – zwinięty (początkowy) i rozwinięty (po kliknięciu w dowolne miejsce na pasku).
Animacja:
Każda z ikonek ma nas przenosić do nowej podstrony, zatem:
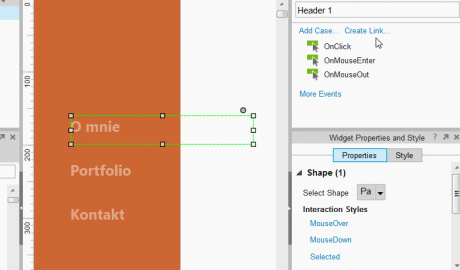
ikonka > „Create link” (z panelu Widget Names and Interactions) > wybieramy podstronę:
To samo postępujemy na drugim widoku:
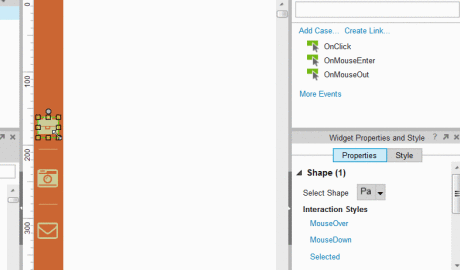
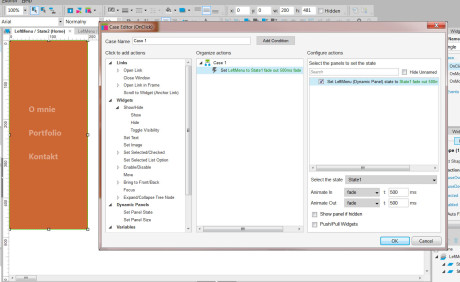
A teraz najważniejsze: po kliknięciu (OnClick) ma nastąpić zmiana stanu panelu:
A następnie, ze stanu drugiego – powrót na pierwszy:
F5 i w przeglądarce powinniśmy mieć:
Powodzenia :)
Tutorial Axure
Tutaj znajdziesz pozostałe odcinki naszego tutoriala Axure.