Czy kiedykolwiek zdarzyło Ci się wejść na stronę internetową, wprost z wyszukiwarki Google, kiedy po właściwie rzuceniu okiem, powróciłeś do wyników wyszukiwania? Powód był oczywisty, strona miała zbyt małe czcionki, wielkość linków była mikroskopijna, a Ty by przejrzeć konkretne fragmenty strony musiałeś przewijać ją w tę i nazad? Pozwól, że odpowiem za Ciebie; pewnie i to nie raz! To znaczy tylko tyle, że trafiłeś na stronę WWW, która nie jest przystosowana do urządzeń mobilnych.
Tak mniej więcej zaczyna się wpis, w którym Google poinformowało o wprowadzeniu nowej, całkiem interesującej funkcjonalności. Otóż gigant postanowił, że od dziś wszystkie serwisy, u których wspomniany wyżej problem nie występuje, otrzymają dodatkowe oznaczenie mobile-friendly, przekładając na nasze – strona przyjazna urządzeniom mobilnym. Pojawia się pytanie, czy faktycznie będzie to rozwiązanie pragmatyczne, w dobie responsywnych strony internetowych? Z pewnością, gdyż mimo wszystko serwisów, które nijak dopasowują się do ekranu smartfona czy tabletu – nie brakuje.
Korzyści dla wszystkich. Właściciel serwisu może zwiększyć ruch z wyników wyszukiwania (SERP), a odwiedzający otrzymuje jasny przekaz, którą stronę uruchomić. Smaczku jednak dodaje fakt, że Google testuje parametr mobile-friendly, jako jeden z czynników umieszczenia strony w SERPach. Brzmi bardzo rozsądnie, bo w końcu po co mi strony, których nijak nie obejrzę na tablecie, zlokalizowane na pierwszych trzech pozycjach w wyszukiwarce? Wygląda na to, że przez ten zabieg wszyscy, którzy zwlekali z wersjami mobilnymi swoich serwisów, mają teraz poważny czynnik mobilizujący.
Jak otrzymać oznaczenie?
By otrzymać odznaczenie przy swojej stronie internetowej, należy spełnić kilka warunków, które Google określa dość jasno. Otóż:
- należy unikać rozwiązań niewspieranych przez systemy mobilne, jak np. Flash
- tekst będzie czytelny, bez konieczności jego powiększania
- zawartość wpasowana w wielkość ekranu urządzenia mobilnego i nie będzie konieczności przewijania jej w poziomie
- linki będą zlokalizowane w odpowiednich odstępach od siebie, tak by ich kliknięcie nie powodowało problemów.
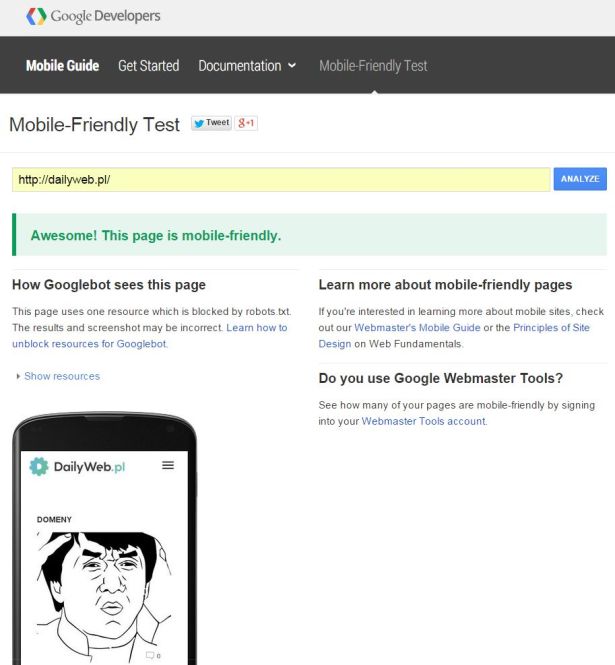
Jeśli Twoja strona spełnia wszystkie powyższe wymagania, możesz być spokojny, otrzyma ona oznaczenie. Jeśli jednak chcesz się upewnić, Google udostępniło także narzędzie, które jasno wskaże, czy faktycznie nie ma powodów do obaw: mobile-friendly test.
DailyWeb się łapie, jak widać na załączonym obrazku :-)
Co ważne od dziś cały mechanizm został wprowadzony globalnie. Zastanawia mnie jak zostanie przetłumaczone na język polski określenie mobile-friendly, jako że strona/serwis przyjazny urządzeniom mobilnym, brzmi raczej groteskowo ;-) Najbardziej jednak zastanawia roszada w SERPach, czy faktycznie do aż tak radykalnego kroku Google jest zdolne czy też nie. Pomysł wydaje się być jednak zasadny, gdyż nawet najlepsza informacja jest nieużyteczna, jeśli jest nieczytelna.









![DailyWeb testuje: [PODCAST] Nie czytam recenzji w sieci, bo wszystkie są sponsorowane – jak to jest?](https://alfred.dailyweb.pl/wp-content/uploads/2021/02/logo-thegrengolada-1-300x250.jpg)