Ostatnio przeżywam fascynację nowym interfejsem Metro UI, który znany jest chociażby z coraz popularniejszych Windows Phone. Jak dla mnie główną zaletą tego rozwiązania jest ogromna prostota i przede wszystkim przejrzystość tego rozwiązania. Postanowiłem, że niektóre z elementów zaimplementuje na swoim blogu, gdzie efektem jest zmodernizowany boks z prawej strony, odpowiedzialny za krótkie niusy (mam nadzieje, że przypadł do gustu). Oczywiście moje proste rozwiązanie nie jest żadnym wyznacznikiem, bo cuda można robić z ów interfejsem.
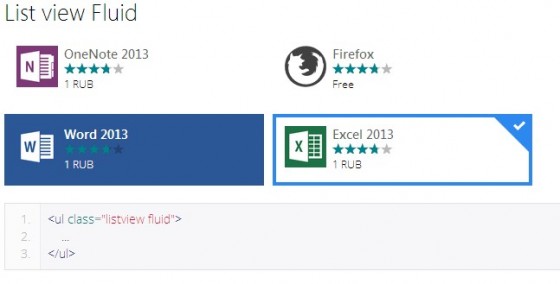
Jak w takim razie najlepiej wypróbować możliwości tego UI? Oczywiście możecie bawić się w pisanie CSS, pewno zabierze to sporo czasu – jednak ja osobiście polecam wykorzystać fantastyczną bibliotekę, stworzoną przez ukraińskiego fana Metro UI, który stworzył kompletną bibliotekę CSS Metro UI. Jest ona o tyle wygodna w użyciu, że wszystkie elementy są przygotowane do implementacji na stronie.
Prócz pojedynczych boksów, autor oddaje do dyspozycji także całą masę ikon ale także stylizowanych formularzy czy innych boksów, chociażby z komunikatami. Cały pakiet składa się z dodatkowych czcionek, stylu CSS a także bibliotek jQuery do dynamicznych elementów czy sekcji, jednak jeśli interesują Was tylko i wyłącznie statyczne elementy, wystarczy zaimplementować tylko plik CSS.
Jedyny problem po implementacji pliku CSS, powoduje że style Waszej strony mogą się… rozjechać. Tutaj najlepszym rozwiązaniem jest wybranie tylko interesującego nas kodu z pliku i zaimplementowanie go na własne potrzeby. Cały plik Metro UI CSS ma ponad 6000 wierszy, więc szkoda obciążać stronę jeśli nie wykorzystamy wszystkich elementów.
Style są przygotowane pod projektowanie responsywnych szablonów stron WWW co jest dodatkową ogromną zaletą tego rozwiązania.










![DailyWeb testuje: [PODCAST] Nie czytam recenzji w sieci, bo wszystkie są sponsorowane – jak to jest?](https://alfred.dailyweb.pl/wp-content/uploads/2021/02/logo-thegrengolada-1-300x250.jpg)