To wszystkie konkursy, zwiększona oglądalność i ostatecznie piątkowy atak grypy spowodowały, te koszmarne opóźnienie związane z Waszym ulubionym cyklem Webowego Miszmaszu. Pokładam w Was nadzieję, że puścicie to w niepamięć ;-) Dobijając jednak do brzegu, to właściwie cóż dzisiaj zobaczymy? W zasadzie na to pytanie mogę odpowiedzieć jednym słowem: WIELE! By chociaż Wasz piątek się udał, to dzisiaj zdecydowanie więcej pozycji do oglądania niż zwykle. Będą skrypty, będą narzędzia, będą ciekawostki. Jeśli jednak to będzie za mało, to pod wszystkimi pozycjami macie linki do poprzednich edycji cyklu. Enjoy
Efekt neonu

Plik .PSD do edycji w popularnym programie graficznym, w którym macie przygotowanego gotowca. Napis stylizowany jest na neonowy napis. Chcecie zaszaleć, proszę bardzo.

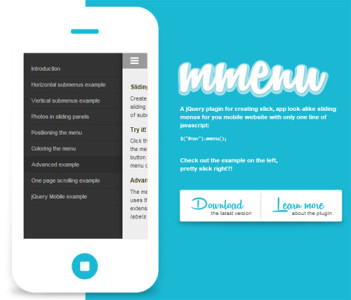
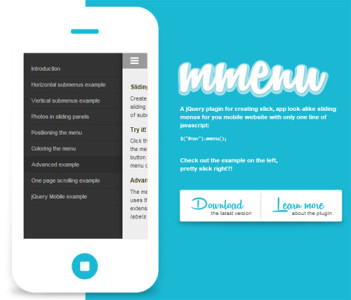
MMenu to skrypt oparty o jQuery, który odpowiedzialny będzie za wyświetlenie menu mobilnego, dla urządzeń z niewielką rozdzielczością. Przyozdobiony w przyjemny dla oka efekt: wyjeżdżania.
2048

Interesująca gra przeglądarkowa, która wciąga na godziny. Moim jednak skromnym zdaniem opakowanie alternatywnej wersji tej gry na iOS o nazwię Threes! jest nieco lepsza!
Patatap

Jeden z moich dzisiejszych faworytów jeśli chodzi o interesujące narzędzia/strony. Za pomocą patatap stajecie się pełnoprawnymi muzykami, gdzie Wszym instrumentem staje się własna klawiatura. Polecam zabawa na godziny :-)
Loading…

Jeden z kolejnych efektów wczytywania. Format .SVG
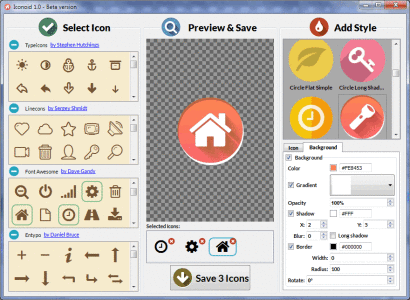
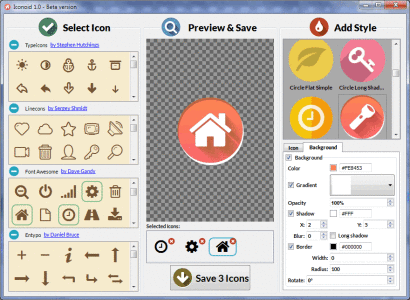
Iconion

Kiedy zwykłe pierdyliardy darmowych ikon dostępnych w sieci, to nie to czego szukasz – to zawsze z Iconion możesz stworzyć swoje własne.
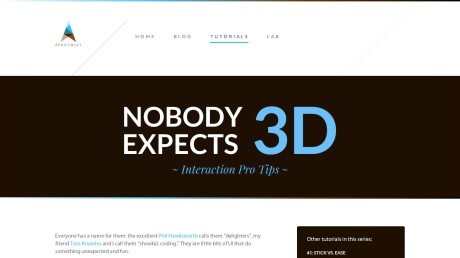
Nobody expect 3d

Narzędzie o osobliwej nazwie, które doda efektu 3D do wybranych przez Ciebie elementów na stronie WWW.
Mac-slow Clock

Czyli zobacz możliwości formatu .SVG na przykładzie etetycznych skryptów zegarów wskazówkowych.
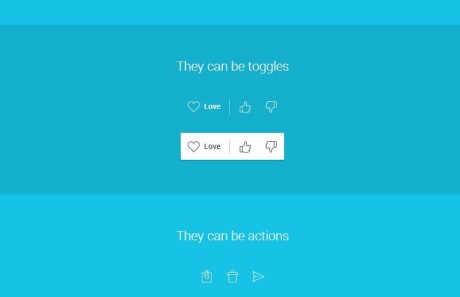
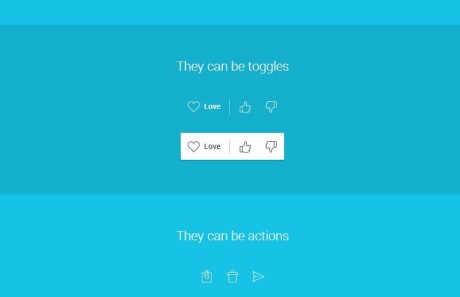
Feedback UI

Czyli ikony, które pozwolą na informowanie Cie o tym jak jest ze stroną/narzędziem, które im udostępniasz. Sprowadzając do minimum, to ikony które pozwolą na gromadzenie Feedback.
CSS Diner

Bardzo fajne narzędzie, które nauczy Was sposobu korzystania z selektorów w CSS3.
Grizzly

Grizzly to nic innego niż generator siatki czy też poziomych linijek. Ot gdy Cie najdzie na wydrukowanie sobie papieru w kratkę ;-)
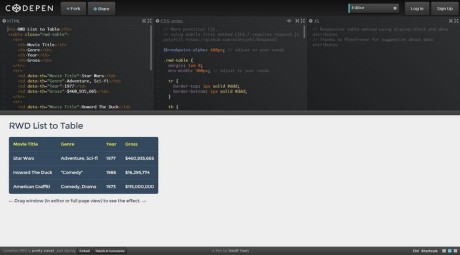
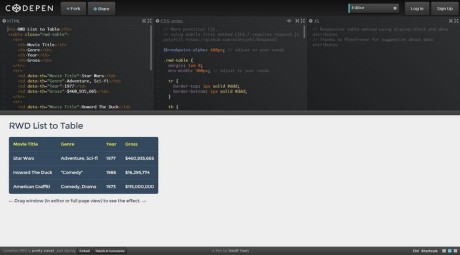
RWD Table

Użytkowa prezentacja zastosowanie w pełni responsywnych tabelek. Bardzo interesująca rzecz.
Vintage LOGO

Zestaw bardzo aktualnie modnych, wpisujących się w hipsterski nurt zestaw logotypów.
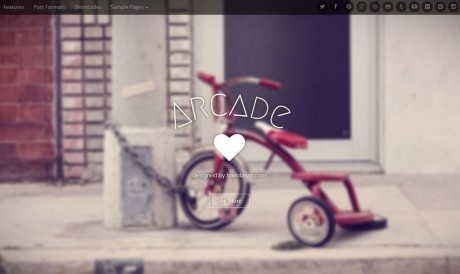
Arcade Theme

Wersja lite bardzo ładnego szablonu WordPressowego, którego motywem przewodnim są wielkie zdjęcia.
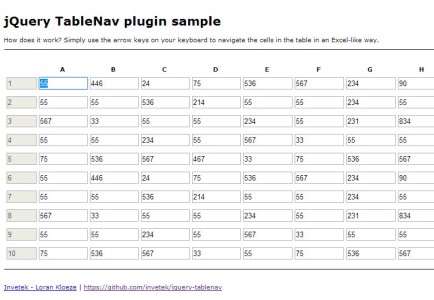
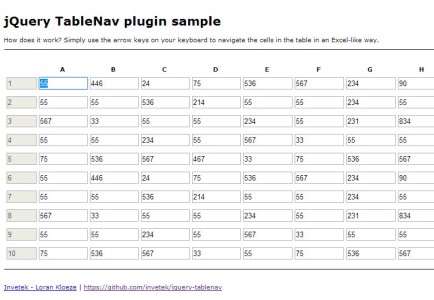
TableNav

Narzędzie, które umieści na Twojej stronie złożoną tabelkę i pozwoli się na niej poruszać za pomocą klawiatury. Ot prostsza wersja prezentacyjna Exela.

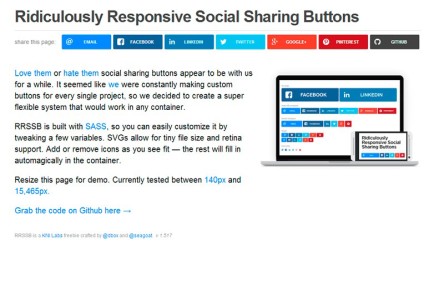
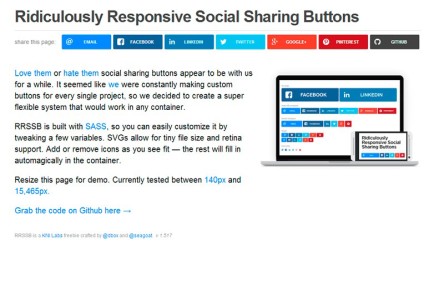
Bardzo interesujący skrypt, który wyświetli Wasze ikony portali społecznościowych przy tym będą ogromnnie responsywnymi. Cholernie użyteczne!
Jeśli dalej Wam mało, zapraszam do poprzednich odsłon cyklu webowy miszasz:
Webowy miszmasz #1
Webowy miszmasz #2
Webowy miszmasz #3







![DailyWeb testuje: AI powie ci jakim kierowcą jesteś na podstawie auta. Wyniki są… dosyć kontrowersyjne [GALERIA]](https://alfred.dailyweb.pl/wp-content/uploads/2024/04/WYROZNIAJACA-1-4-300x250.jpg)




![DailyWeb testuje: [PODCAST] Nie czytam recenzji w sieci, bo wszystkie są sponsorowane – jak to jest?](https://alfred.dailyweb.pl/wp-content/uploads/2021/02/logo-thegrengolada-1-300x250.jpg)